Allez sur le site des développeurs de Facebook et cliquez sur le bouton vert « Register now » pour vous inscrire en tant que développeur et créer une nouvelle application.

Cliquez sur suivant

Choisissez Développeur lorsqu’on vous demande ce qui, parmi les propositions suivantes, vous décrit le mieux.

Cliquez sur le bouton Créer la première application

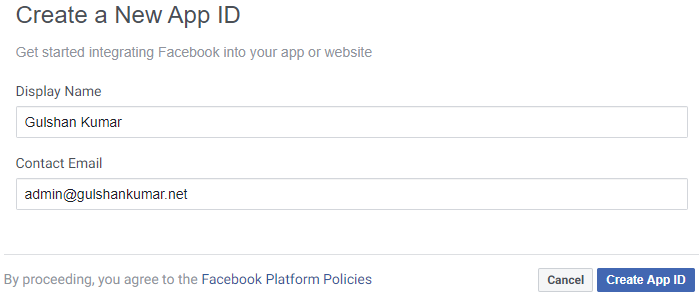
Entrez le nom d’affichage et l’adresse électronique de contact, puis cliquez sur Créer un identifiant d’application.

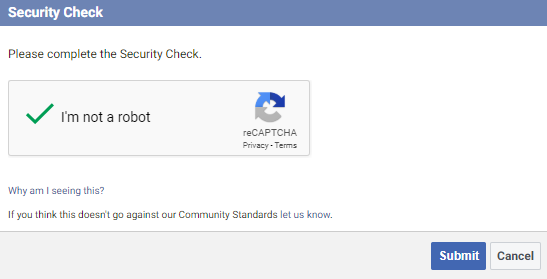
Captcha de sécurité Google complet

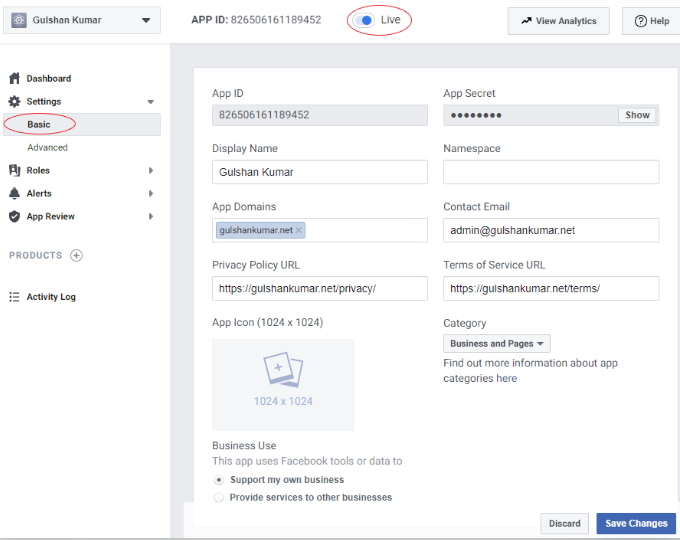
Allez dans Paramètres de base > Remplissez les détails de base et mettez votre application en ligne.

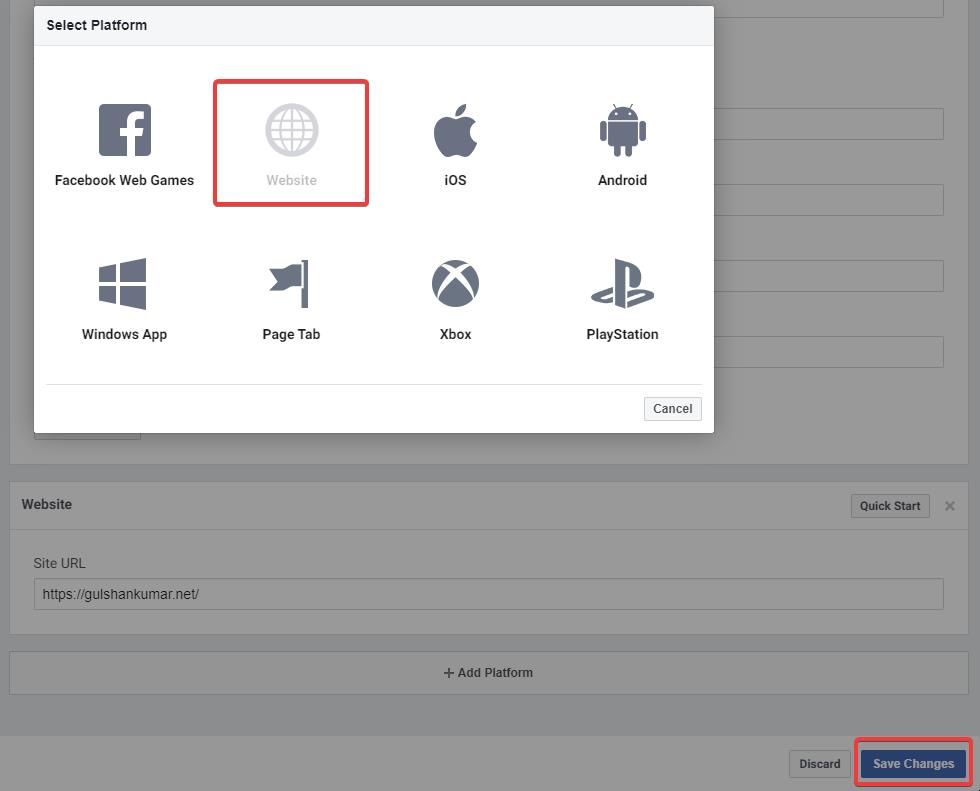
Ajouter le site web comme plateforme

Vous avez maintenant créé votre application Facebook. Il est temps d’intégrer votre site web à votre application Facebook nouvellement créée.
Si vous utilisez le plugin Yoast SEO sur votre blog WordPress auto-hébergé
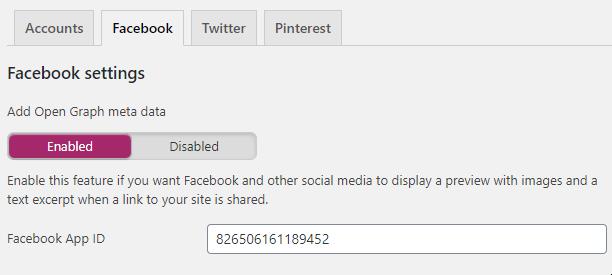
- Allez dans Yoast > Social > Sous l’onglet Facebook, mettez votre identifiant d’application et cliquez sur enregistrer.

Cette étape permettra de corriger l’erreur « the following required properties are missing : fb:app_id » dans le débogueur d’URL de Facebook.
Si vous utilisez le plugin Rank Math
- Accéder au tableau de bord du plugin Rank Mathin
- Allez dans Titres et Métas > Méta sociale
- Entrez dans l’application Facebook, entrez l’ID secret de Facebook
Pourquoi intégrer FB App ID avec Yoast / Rank Math Plugin ?
Meilleure visibilité dans les médias sociaux Facebook.
Puis-je également attribuer un identifiant APP au bouton de partage Jetpack ?
Si vous utilisez le bouton de partage JetPack, vous devez attribuer votre identifiant d’application personnalisé.
Astuce bonus : Intégrer Facebook App ID avec le partage JetPack
function gk_custom_fb_app_id() {
return '123456789'; // Use your own App ID here
}
add_filter( 'jetpack_sharing_facebook_app_id', 'gk_custom_fb_app_id' );Merci de votre lecture, si vous avez des questions, posez-les ci-dessous.
Merci pour cet article ! J’ai essayé pendant très longtemps de résoudre ce problème. Des instructions claires qui ont parfaitement fonctionné.
Une aide précieuse !
Mon plugin yoast seo n’affiche pas l’option d’identification de l’application facebook.
La dernière version de Yoast a supprimé cette option.