Il y a deux raisons pour lesquelles vous pouvez vouloir changer la recherche par défaut de WordPress en moteur de recherche personnalisé Google dans le thème GeneratePress.
- Vous avez besoin d’une solution côté client pour un site WordPress statique.
- You want to improve the search experience by displaying highly relevant results.
Étapes à suivre pour ajouter la recherche personnalisée Google
- Ajoutez une nouvelle page avec le titre « Résultats de la recherche » et le permalien « search » dans votre WordPress.
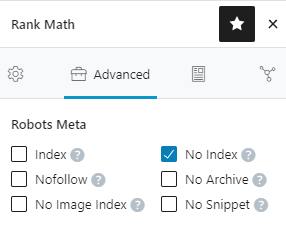
- Noindexer la page des résultats de recherche en suivant les instructions de votre plugin de référencement.

- ajoutez le code CSE ci-dessous en mode texte pour afficher la boîte de recherche et les résultats.
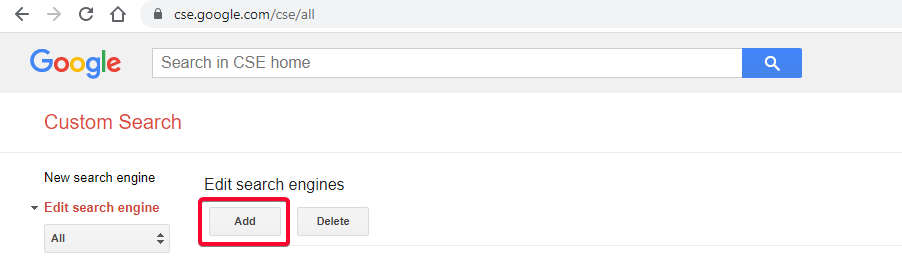
<gcse:search enablehistory="false"></gcse:search>- Connectez-vous à Google CSE.
- Ajouter un nouveau moteur de recherche

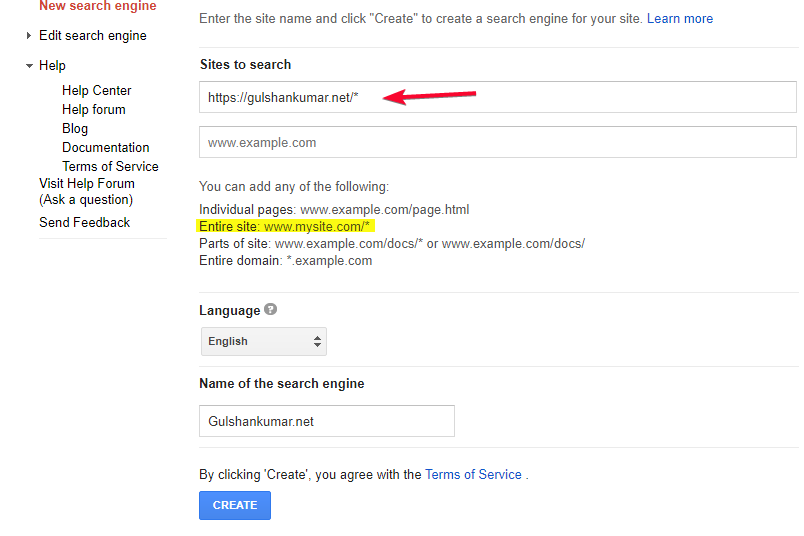
- Fournissez l’URL du site au format joker pour l’afficher dans les résultats de recherche.
- Prenez soin de www ou non-www selon votre canonique. 😉

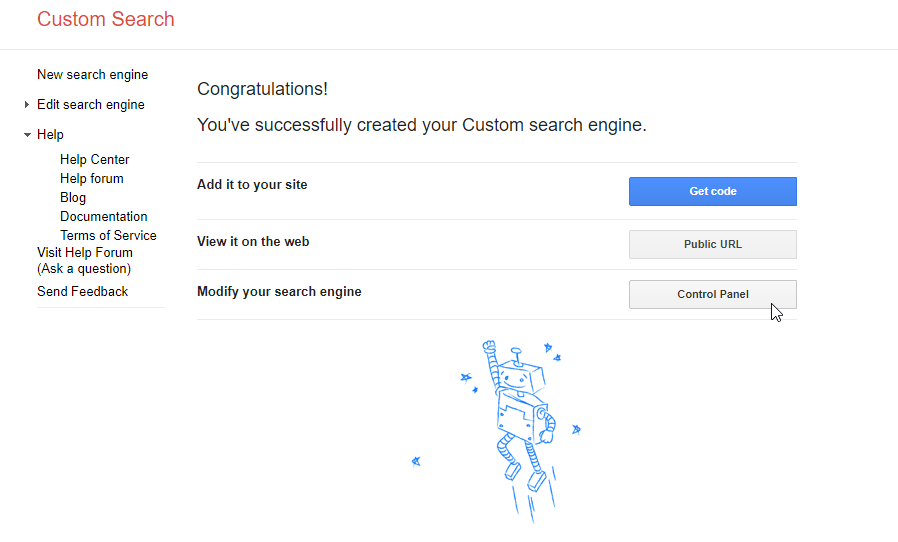
- Félicitations ! Vous avez réussi à créer votre moteur de recherche personnalisé.
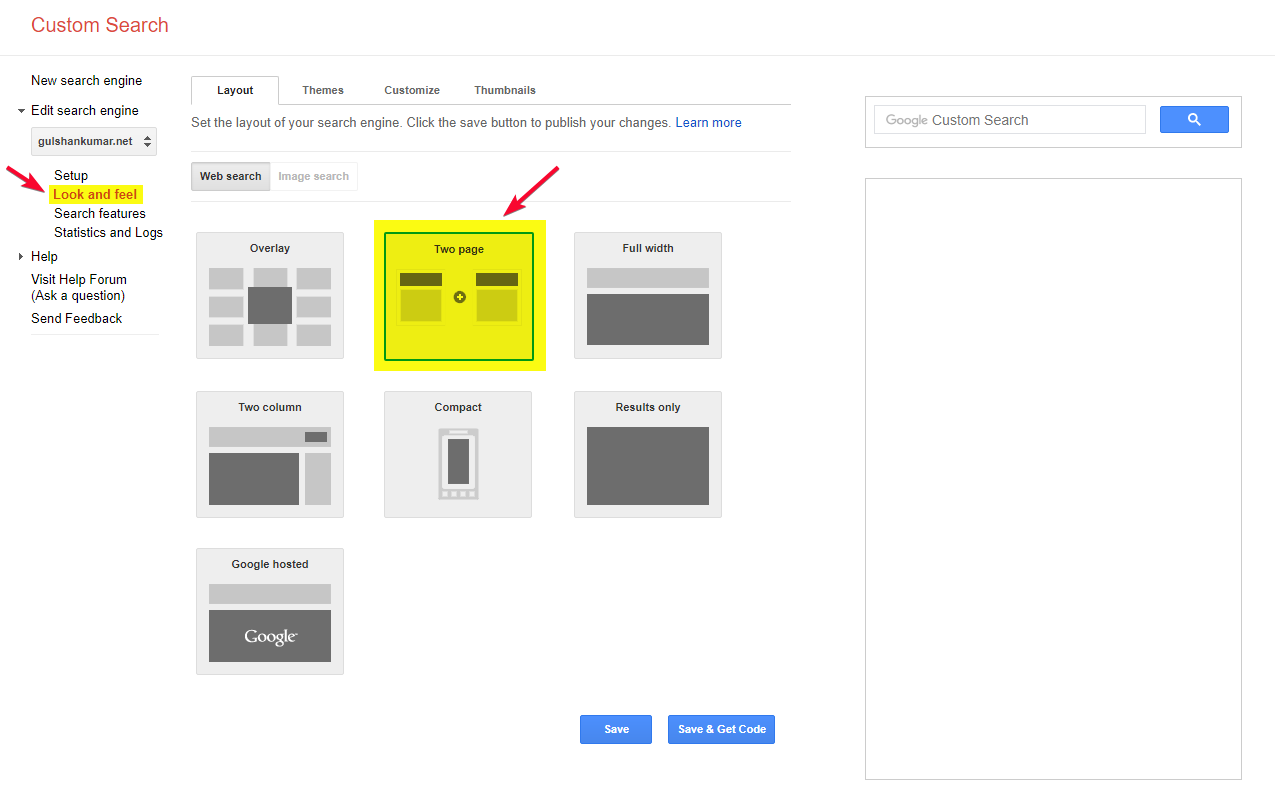
- Allez dans le Panneau de configuration

- Allez à « Look and Feel ».
- Sélectionnez la mise en page de deux pages
- 💾 Économisez et obtenez un code

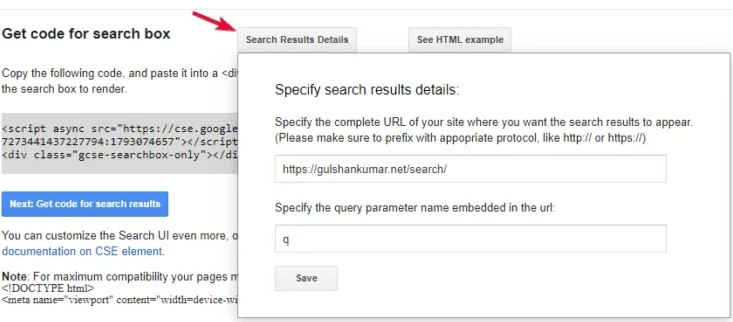
Configurer les paramètres de l’URL de recherche
- Dans Détails des résultats de la recherche, définissez l’URL de la page des résultats de la recherche et le paramètre de requête.

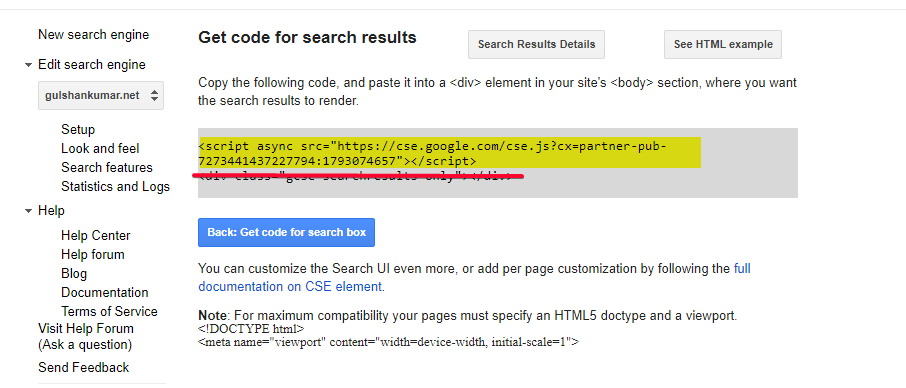
- Cliquez sur le bouton Enregistrer et obtenir le code. Vous verrez le code des résultats de recherche. Ignorez la partie Div, que nous avons déjà ajoutée dans la première étape. Copiez simplement le JavaScript. Nous allons l’utiliser avec Hook.

Configurer le code dans WordPress
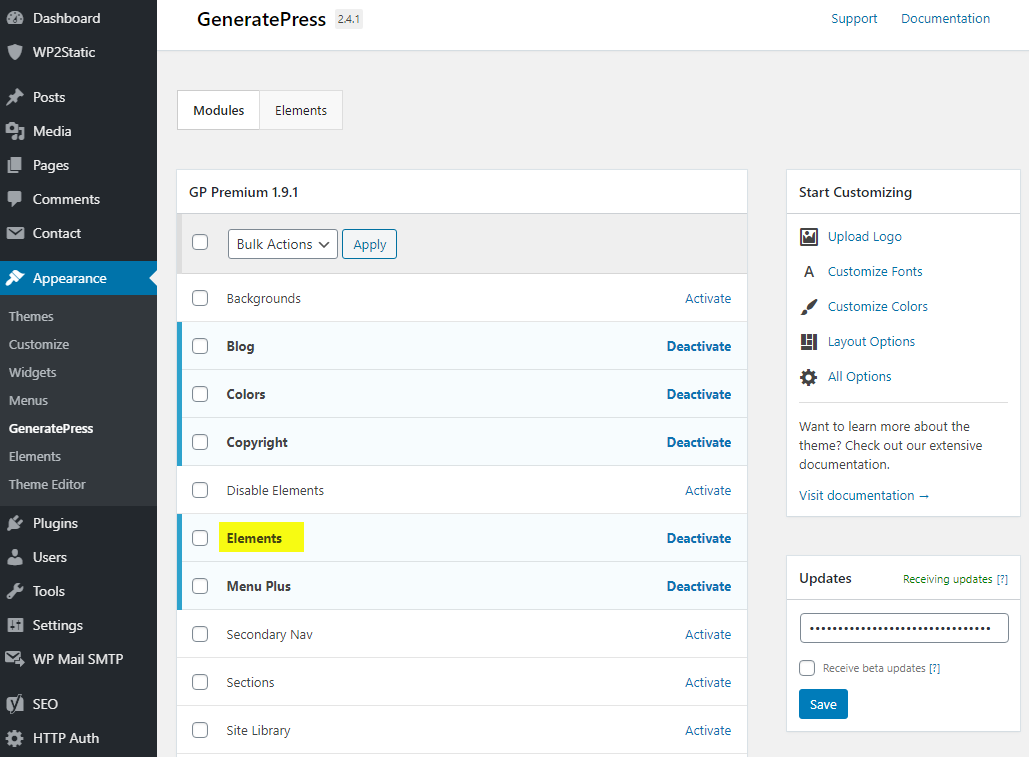
- Activez le module Elements qui est disponible dans le GeneratePress Premium.

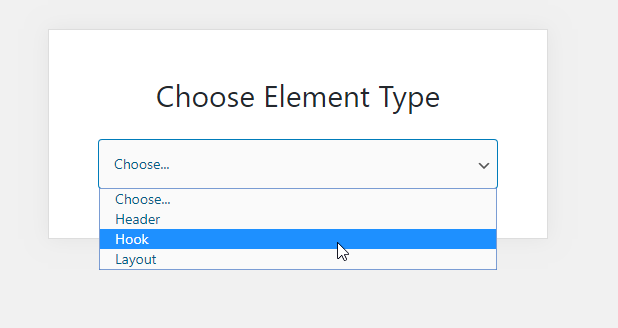
- Créer un nouveau crochet

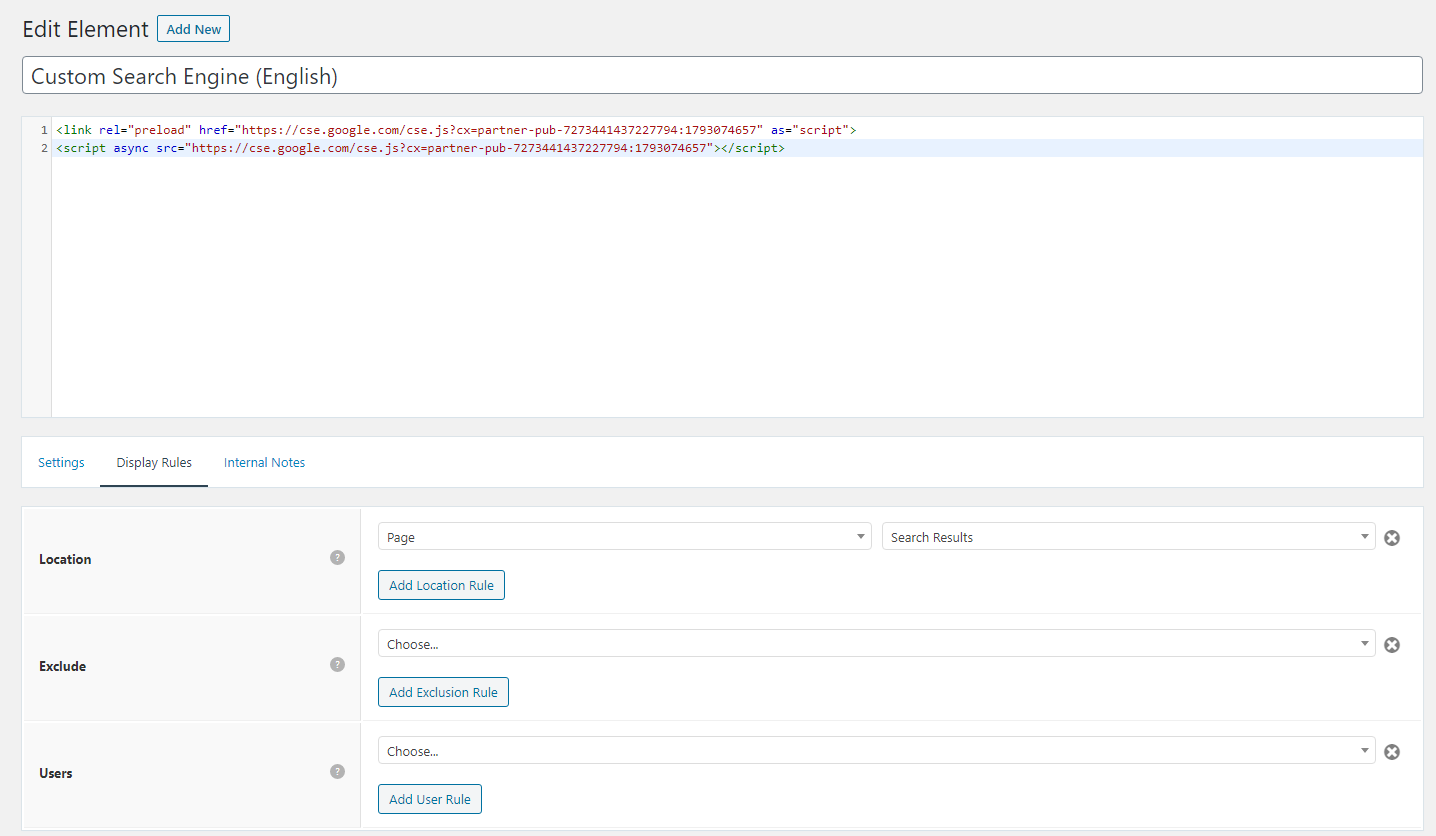
- Nommez-le « Moteur de recherche personnalisé (anglais) » et collez le JS que vous avez copié à l’étape 7.

- Placez le code JS que vous avez copié à l’étape 9. du moteur de recherche personnalisé de Google. J’ai ajouté la partie preload moi-même pour charger JS rapidement dans le navigateur. Assurez-vous de remplacer l’ID de l’éditeur.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Utilisez le hook wp_head avec la valeur de priorité la plus élevée (0) pour vous assurer que le script est placé dans la section supérieure du head dans le HTML.
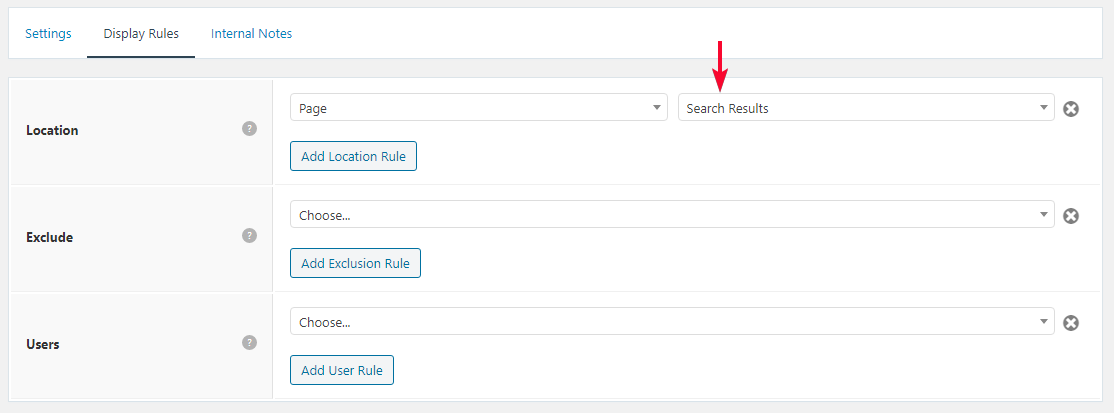
- En ce qui concerne les performances, nous pouvons définir des règles d’affichage pour charger ce JS uniquement sur la page des résultats de recherche de WordPress où il est réellement nécessaire et sur aucune autre page.

Masquer la publicité des résultats de recherche personnalisés de Google
- De même, en utilisant un nouveau crochet, ajoutez le CSS en ligne ci-dessous pour une bonne conception de la page des résultats de recherche. Il cachera également les annonces ennuyeuses dans la version gratuite.
<style>
/* Google search results */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Do no display the count of search results */
.gsc-result-info {
display: none;
}
/* Hide the Google branding in search results */
.gcsc-branding {
display: none;
}
/* Hide the thumbnail images in search results */
.gsc-thumbnail {
display: none;
}
/* Hide the snippets in Google search results */
.gs-snippet {
font-size: 16px;
}
/* Change the font size of the title of search results */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Change the font size of snippets inside search results */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Highlight the pagination buttons at the bottom of search results */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* this gives you use of the whole block, as opposed to 69% google gives*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style>Nous savons que WordPress affiche les résultats de recherche sur https://www.gulshankumar.net/fr/?s=query
Il est donc important de modifier le chemin d’action de la boîte de recherche et Yoast a ajouté le balisage JSON-LD pour la recherche de site. Vous devez placer l’extrait ci-dessous en utilisant le plugin Code Snippet.
// Change Search path in the GeneratePress Theme
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Other theme? Use Real Time Find and Replace PluginChemin JSON correct
// For Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// For Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Afficher le titre et l’en-tête de la page en fonction de la requête de recherche
Merci à James Hibbard qui m’a fourni le snippet ci-dessous, basé sur URLSearchParams. Cela devrait fonctionner pour tous les navigateurs modernes.
Assurez-vous de placer le script avec le crochet wp_footer en utilisant GeneratePress Elements spécifiquement pour la page ‘Search Results’ que nous avons créée dans la première étape.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
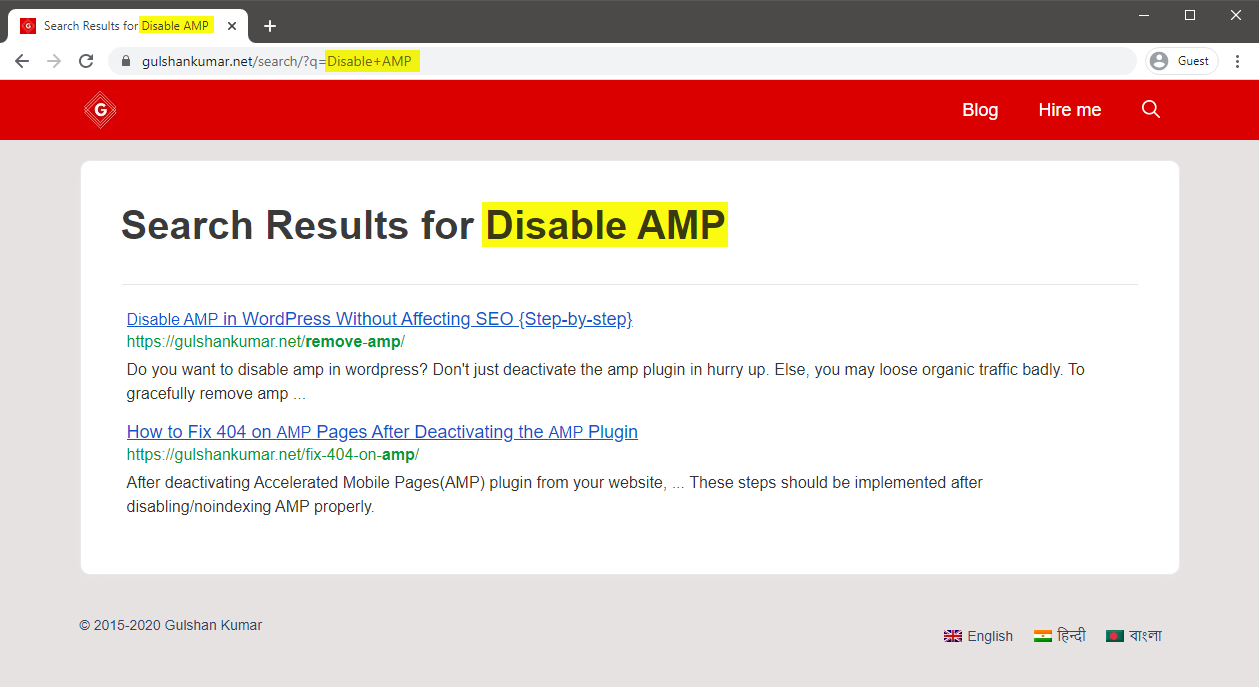
</script>Vous pouvez maintenant voir la requête de recherche dans le titre et l’en-tête.

FAQs
Comment forcer le lien du résultat de la recherche à s’ouvrir dans le même onglet ?
Définir la cible du lien à _self
Comment convertir la boîte de recherche Widget ou manuellement à la version CSE ?
Remplacer le nom et le paramètre d’action selon la configuration du CSE via le plugin Find and Replace en temps réel.
Merci de votre lecture.
Can I add this to Genesis theme?
Of course, yes.
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
add_filter( ‘generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
👏👏👏👏
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that « search page » from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
Can i change » Correct JSON path » permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
Merci beaucoup, Sir Gulshan Kumar ! Je l’ai implémenté avec succès sur mon site https://www.teacherph.com/.
Il fonctionne bien avec le thème GeneratePress.
C’est bon à savoir. Merci pour vos commentaires.