Un problème commun auquel les éditeurs sont souvent confrontés est que Google AdSense affecte la vitesse initiale de notre blog. Comme nous n’avons pas le contrôle de l’optimisation des ressources, nous finissons par nous sentir tristes.
Comme les vignettes des vidéos YouTube, ils devraient utiliser WebP pour les images des unités publicitaires. Il est ironique de constater que, parfois, ils ne prennent pas la peine d’utiliser la compression GZIP ou de réduire les ressources. Les ressources massives et les charges supplémentaires liées aux nombreuses consultations de DNS réduisent considérablement la vitesse de nos pages.
@AdSense Pourquoi si lentement ?
– TheGulshanKumar
Il y a quelques mois, lorsque j’ai tweeté le problème de la vitesse des unités publicitaires, je n’ai pas obtenu de réponse satisfaisante. Je suis de retour avec une solution qui empêchera AdSense de ralentir le chargement de votre contenu original.
Honnêtement, je ne suis pas personnellement un grand fan de lazy load même pour les images. Mais quand même, je veux juste partager une option légère. Si vous le souhaitez, vous pouvez l’essayer une fois si vous êtes très soucieux de servir d’abord le contenu principal, avant les unités publicitaires.
Conseil : Vous pouvez utiliser Ezoic pour gagner plus qu’AdSense et héberger WP gratuitement.
Instructions pour configurer le chargement paresseux pour AdSense
Naturellement, c’est à cela que ressemble un code d’unité publicitaire original.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Détails techniques : Fondamentalement ce qui se produit qu’il charge dans la forme asynchrone, signifie que le navigateur continue à télécharger le script adsbygoogle.js sans bloquer le parsing de HTML.
Mais ici, dans la méthode de chargement paresseux, je vais changer la méthode ASYNC en véritable DEFER. Le script AdSense commencera à se télécharger dans le navigateur, seulement une fois que la fenêtre aura terminé le chargement de la page web principale. De cette façon, le visiteur n’a pas à attendre pour voir la page entière rapidement pour l’AdSense.
Pour ce faire, vous n’avez pas besoin d’apporter de grands changements à votre unité publicitaire. Nous allons simplement modifier le style de chargement de adsbygoogle.js qui fera toute la magie.
Il vous suffit de suivre les deux étapes suivantes
Supprimez le script ci-dessous de toutes les unités publicitaires existantes.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Maintenant, il apparaîtra comme ceci
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Ensuite, ajoutez le code JavaScript ci-dessous dans le pied de page de votre thème, éventuellement juste avant la balise body.
Méthode 1. Événement onload
Conseil : La balise Noptimize est présente pour être compatible avec Autoptimize. Il empêchera l’agrégation des JS en ligne du chargeur paresseux d’AdSense.
<!--noptimize-->
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->- Le code ci-dessus, vous pouvez l’utiliser via l’option Thème si disponible pour ajouter un script personnalisé.
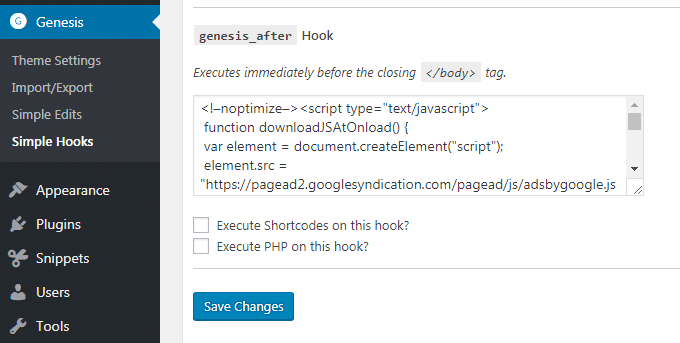
- Pour Genesis, utilisez le plugin Genesis Simple Hooks avec l’option genesis_after.
- ou le plugin Header and Footer pour tout autre thème.

Que fait exactement ce script ?
Ce script fera en sorte que votre unité de publicité AdSense commence à se charger et devienne visible après avoir terminé le chargement complet de votre page Web principale. C’est pourquoi je l’ai nommé, Lazy Loading for Google AdSense.
Méthode 2. Événement onscroll
Cette approche ne chargera l’unité publicitaire que si l’utilisateur fait défiler la page Web ou non.
<script type='text/javascript'>
//<![CDATA[
var la=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===la||0!=document.body.scrollTop&&!1===la)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),la=!0)},!0);
//]]>
</script>Méthode 3. Afficher les unités publicitaires en fonction de l’interaction de l’utilisateur
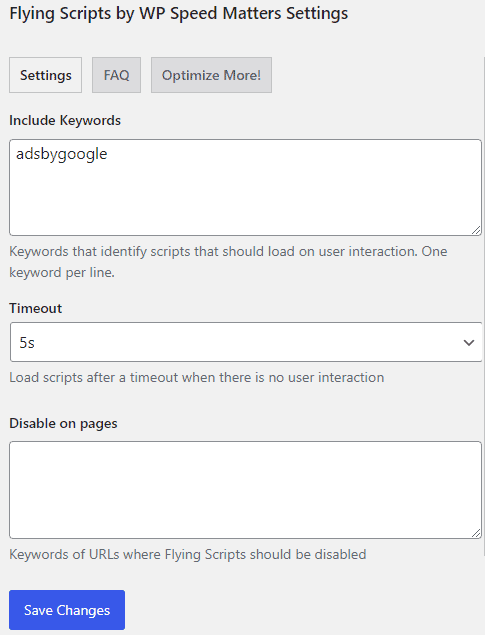
Si vous souhaitez afficher des annonces en temps voulu sans compromettre les revenus et les performances, vous pouvez utiliser le plugin « Flying Scripts by WP Speed Matters » pour télécharger et exécuter des JS en fonction de l’interaction de l’utilisateur.
Le plus intéressant, c’est que vous n’avez pas besoin de modifier votre code publicitaire.

- Allez dans les paramètres du plugin, ajoutez le mot clé adsbygoogle.
- Ensuite, enregistrez les paramètres et purgez (effacez) le cache de la page. C’est tout.
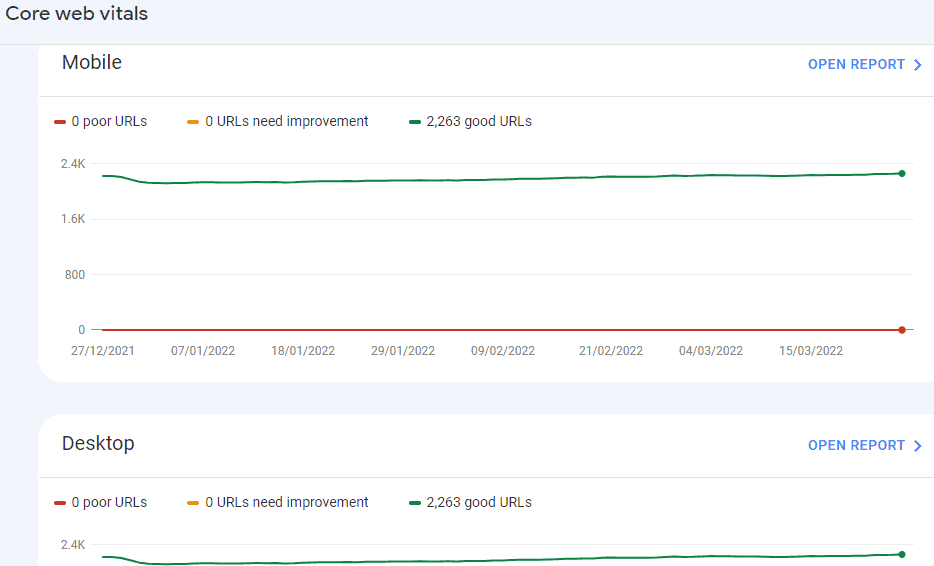
Résultat de la performance
J’ai utilisé ce plugin sur le site d’un de mes clients qui utilise le réseau publicitaire Mediavine (qui est plus lourd que les unités publicitaires Adsense). Le noyau vital est passé avec succès pour les mobiles et les ordinateurs de bureau.

Vraiment Awesome Bro. Je vais essayer cette astuce maintenant sur mon site Web.
Merci de partager les conseils merveilleux avec nous 🙂
Oui, cela serait utile pour améliorer le temps de chargement des pages. J’aimerais savoir comment cela fonctionne pour vous.
Merci
Super maintenant Mon site fonctionne vraiment très vite. Je voudrais aussi savoir comment faire Https pour mon site web en utilisant cloudfare ? Pouvez-vous me guider ?
Un autre doute : Comment utiliser cloudfare ssl pour des sites html normaux ?
Merci pour votre aide.
Thanks Really Awesome Bro. I will try this trick now on my website Bro its Work for my blog dibalikseo
Je vais l’essayer maintenant
Merci beaucoup.
Votre article est vraiment utile
Merci encore une fois
Merci pour ces informations utiles et ces conseils d’optimisation pour Google Adsense.
Fabuleux ! 245 ms de temps de chargement. Comment cloudflare met-il en cache le contenu HTML ? Cela fait-il partie de leur plan payant ?
« cf-cache-status » montre HIT, ce que je n’obtiens jamais pour aucun contenu HTML. J’obtiens toujours un temps d’attente très long avec CF, environ 0,5 à 1 seconde à chaque fois.
Du côté du serveur, en utilisant Key-CDN cache enabler, et Autoptimize, il n’y a que deux fichiers CSS et un JS, sans compter les scripts adsense.
Frère !
Merci pour ce post informatif 🙂
Vous Rock It Bro !
C’était un très bon article Gulshan
Mais je pense que le chargement paresseux est contre les conditions de service de Google.
Merci pour les commentaires.
Le chargement paresseux ne nuit en rien à Google AdSense ou à ses annonceurs, il s’agit donc d’une utilisation équitable à mon avis.
C’était un très bon article Gulshan
Mais je pense que le chargement paresseux est contre les conditions de service de Google.
Merci pour les commentaires.
Le chargement paresseux ne nuit en rien à Google AdSense ou à ses annonceurs, il s’agit donc d’une utilisation équitable à mon avis.
Juste maintenant j’ai enlevé l’option Adsense lazy load sur mon site web,
Une fois que vous ajoutez le script pour le chargement paresseux, le chargement du site est très rapide, mais le problème principal est que si vous avez plus de 3 annonces signifie parfois que les annonces ne montrent pas, il montre un espace vide, une fois que le rafraîchissement seulement les annonces sont venus, j’ai récemment découvert ce problème.
Alors seulement je supprime le script, normalement mon temps de chargement latéral est de 5 secondes, tout en utilisant la charge paresseuse 2 secondes seulement.
You must execute for every ad after load the script:
(adsbygoogle = window.adsbygoogle || []).push({});
so if you have 3 ads you must execute this code 3 times 😉
Que voulez-vous dire par « exécuter » ?
Excellent partage Gulshan. Personnellement, je ne suis pas un grand fan de Google AdSense et je préfère m’en tenir à l’écart car cela ralentit le site Web et distrait les utilisateurs.
Je ne veux pas que mes lecteurs cliquent sur la publicité et quittent mon site pendant qu’ils lisent un article où j’aurais pu avoir une chance de faire une vente affiliée. De plus, Google paie des cacahuètes, ce qui est une autre triste vérité.
Le chargement paresseux peut réduire la charge du serveur et améliorer la vitesse du site par une bonne marge. Merci de partager ce script.
Merci, c’est vraiment utile, je vais l’utiliser sur mon site web. J’espère qu’il existe un guide similaire pour d’autres publicités également, un site web agréable à utiliser.
Hi Gulshan,
Very useful tip. will affect adsense account?
Gulshan, I want to know, will this accept Google Adsense policy? Becuase they are very strict when comes to modification of their ad code.
Hi,
Great question!
We are not modifying heavily like modifications. We are just adjusting same script in a way to load after finishing page load. From async to defer. So, I don’t think it’s a violation.
Gulshan, I want to know, will this accept Google Adsense policy? Becuase they are very strict when comes to modification of their ad code.
Hi,
Great question!
We are not modifying heavily like modifications. We are just adjusting same script in a way to load after finishing page load. From async to defer. So, I don’t think it’s a violation.
Very helpful article
keep writting and helping..
This is a great article also
Good Work! My site http://www.sector.biz.ua/docs/ started to work faster!
Vous n’utilisez plus Adsense ?
C’est à cause de cette optimisation ?
Dites-moi, comment se fait-il que vous n’ayez plus de publicités ? Google vous a-t-il banni après cette optimisation ?
J’ai le plugin breeze. Ignorera-t-il l’optimisation avec la balise ? Peut-on l’utiliser en toute sécurité en 2019 ?
Vous suggérez de faire ce changement mais vous ne le faites pas sur ce site. Pourquoi ? Une mise à jour ?
Comme je l’ai dit dans mon message ci-dessus, je ne l’utilise pas car je pense que cela peut affecter les revenus en raison de la diminution des impressions publicitaires.
Je ne recommanderais pas cette approche si vous êtes uniquement dépendant de vos revenus AdSense.
Je ne recommanderais pas cette approche si vous êtes uniquement dépendant de vos revenus AdSense.
Je voudrais essayer cela, mais j’ai peur d’être banni d’Adsense. Que pensez-vous ?
Non… C’est tout à fait correct de l’utiliser.
En fait, ce n’est pas un chargement paresseux, c’est un chargement différé, il y a une différence entre le chargement paresseux et le chargement différé.
Bonjour, je voulais juste implémenter votre code mais je n’ai pas pu voir votre code, j’ai déjà essayé de l’ouvrir dans Chrome et Firefox mais là où le code est censé être il y a juste une boîte grise malheureusement….
Bonjour Julian, Désolé pour le désagrément. J’ai corrigé ce problème. Veuillez vérifier maintenant. Merci !
L’utilisez-vous toujours ? Je voudrais connaître un utilisateur à long terme.
Je ne préfère pas les unités publicitaires à chargement paresseux.
Je ne connais pas le nombre exact d’articles que j’ai lus. Enfin Boom 💣
Auparavant avec les publicités ma vitesse diminue de 50 points sur le phare.
Maintenant ma vitesse est supérieure à 97 même avec les publicités.
Une dernière question, mes pages non-amp sont plus rapides que les pages amp… lequel dois-je utiliser pour mes articles de blog ?
Bon à savoir pour l’amélioration. Cet article est destiné uniquement aux non-amateurs.
Je vais utiliser le non-ampli parce que c’est plus rapide que jamais 🙏 merci pour votre super Trick
Sur la base de ce « Update 12/09/2017 : J’ai retiré cette méthode de mon blog car j’ai constaté qu’elle réduit les impressions publicitaires. Donc, veuillez mettre en œuvre à votre propre responsabilité. »
Quelqu’un peut-il confirmer si cette méthode affecte toujours les impressions ?
Si le placement d’AdSense se fait principalement au-dessus du pli, vous devez l’éviter.
C’est la première fois que je visite votre site web, il me plaît beaucoup !
Bonjour :
Je veux dire qu’à partir de la moitié inférieure du corps, je peux déjà utiliser cette astuce et cela m’aiderait-il alors ?
Oui, faites un essai et voyez comment cela se passe.
Ça vaut la peine d’essayer, je pense !
Ce code est génial, j’ai amélioré les performances de mon phare ! Merci à vous !
Gulshan,
Laquelle de ces deux méthodes vous semble être un équilibre efficace entre la vitesse de chargement et les revenus ?
Dans les commentaires, vous dites que vous n’avez pas utilisé le chargement paresseux.
Pouvons-nous ajouter un tableau de balises au code JS, de sorte qu’il ne s’applique qu’à ce code de publicité ? Nous pouvons facilement ajouter un commentaire au code adsense s’il se trouve en dessous du pli.
Cela devrait aider à affiner le code.
Au moment où j’écris ce commentaire, j’utilise la deuxième méthode qui est basée sur le scroll. Je pense qu’il faut tester ce qui est le plus performant pour chaque site.
Merci beaucoup, mais ce n’est pas un chargement paresseux. Il s’agit simplement de différer le chargement.
Ce n’est pas du tout la même chose…
Bonjour Jeremy, Vous avez raison, c’est un chargement différé.
Voici le vrai chargement paresseux : https://github.com/Niresh12495/LazyHTML
Je demanderais à Gulshan d’essayer ce script.
Merci
comment optimiser les annonces automatiques, rendre le site web à chargement lent.
Son grand guide, essayez cette bibliothèque (https://github.com/vvo/in-viewport) qui donnera un rappel quand un certain élément va venir dans le viewport et aider à faire des annonces de chargement paresseux réel.
Merci pour la suggestion.c
Incroyable ! J’ai augmenté mon score de pagespeed de 30%. Merci beaucoup.
C’est bon à savoir, Jamiu. Je t’en prie !
Merci beaucoup.
La deuxième méthode a considérablement augmenté mon score de pagespeed. Y a-t-il un problème avec la deuxième méthode par rapport à la première ?
Aucun problème.
Hey mon pote ! Je viens de tomber sur votre article et c’est littéralement incroyable mais j’ai un problème… J’essaie de travailler avec la deuxième option, qui est l’événement de défilement, j’ai fait les étapes que tu as dit sur le premier événement, mais en plus de mettre le code de chargement paresseux, j’ai mis le code de défilement, mais cela ne fonctionne pas, S’IL VOUS PLAÎT, j’ai cherché ce script pendant des mois et enfin, quand je l’ai trouvé, il ne fonctionne pas.
J’apprécie vraiment votre effort
Bonjour Saidi, Pouvez-vous partager la page web pour laquelle vous avez besoin d’aide ? Je vais y jeter un coup d’oeil et mettre à jour. Merci
Est-ce que ça marche aussi sur blogger.
merci de répondre
Cher Satish, Oui, cela devrait fonctionner avec Blogger également.
Est-ce qu’il fonctionne avec Google Auto Ads Plz Reply sir
Ce n’est pas pour les publicités automobiles.
Ça marche… Merci d’avoir écrit cet article étonnant.
Merci Techie pour vos aimables paroles.
La vitesse de mon site était sérieusement malmenée à cause des codes adsense mais l’utilisation de ce code a fait passer ma vitesse à 90. Merci pour cette astuce, c’est vraiment le médicament pour FCP et CLS.
Après avoir utilisé ceci, mes annonces ne sont pas très performantes. Je pense que le chargement paresseux des annonces n’obtiendra pas le compte de vue d’annonce.
Probablement possible. Je ne peux pas le nier.
Ce plugin fonctionne avec les annonces automatiques de Google ?
Non. C’est seulement pour les annonces placées manuellement. Merci !
Vraiment utile.
J’essaie cette méthode sur mon site Web.
Merci beaucoup.
Merci Erik de visiter mon blog.
Merci frère pour la contribution cette paresseux spectaculaire truc m’a aidé dans Lighthouse Report Viewer de 40 à 80 points….todo en raison de ce script google adsense…. 🙂
J’ai testé les deux codes, le code qui fonctionne comme Lazyload pagespeed speed testindo rend comme 99%. https://www.havadurumu15gunluk.xyz/havadurumu/630/istanbul-hava-durumu-15-gunluk.html Cependant, avec le code de chargement tardif de page, le test de vitesse de pagespeed n’est pas très réussi. Je doute également que cela soit contraire aux règles d’adsense. Je pense à obtenir le soutien par l’intermédiaire du courrier électronique. https://havadurumu16gunluk.xyz/havadurumu/728/izmir-hava-durumu-16-gunluk.html
À l’exception d’AdSense, vous avez également d’autres scripts tiers. Le score est donc comme ça.
Merci.
Merci beaucoup pour le code et vos recherches Gulshan. Mon score Pagespeed est maintenant, comme tu le dis, comme sans Adsense placé sur la page. Rassurant aussi que tu utilises la deuxième option depuis juin 2020, je suppose sans les foudres de Google Adsense. Merci également pour votre veille continue de ce post. Avec les Core Web Vitals qui nous seront imposés dans quelques mois, je suis sûr que beaucoup de gens recherchent ce type d’aide maintenant.
Bonjour David, Merci de prendre le temps de laisser vos précieux commentaires. J’apprécie beaucoup. 🙏
N’est-il pas nécessaire d’ajouter mon éditeur I’d dans le script. Si non, pourquoi ?
Vous n’avez pas besoin de mettre ce script dans toutes les unités publicitaires. Le code fourni fonctionnera sur toutes les pages Web s’il est ajouté dans la balise body.
Bonjour
Sympa, ça réduit le temps de chargement de moitié !
Frère, au départ, cela fonctionnait bien, mais après un jour, cela a cessé de fonctionner et mes publicités se chargent très rapidement, la vitesse de la page a diminué. Merci de m’aider.
Cela ne fonctionne que pour les annonces manuelles. Veuillez vérifier.
Qu’en est-il de la balise d’en-tête qui sera ajoutée pour l’approbation d’Adsense ?
Elle est présente dans l’en-tête. Devons-nous la conserver ou la supprimer ?
Vous devez le supprimer et placer tous les advt manuellement.
Merci monsieur….Laissez-moi essayer…
Est-ce que c’est légal, je veux dire, est-ce que cela n’affecte pas notre compte ?
Oui, c’est bien.
Meilleure astuce de chargement paresseux pour AdSense
Merci !
J’ai installé ces codes dans blogger mais la vitesse n’augmente pas.
Même statut montrer dans la vitesse de page de google
Quelle est l’URL PageSpeed en question ?
Hey Gulshan, merci de nous avoir fourni ce code. Mais j’ai découvert que ce n’est pas un chargement paresseux, mais juste pour différer le chargement des publicités.
J’aimerais que vous fassiez en sorte que les publicités ne soient chargées que lorsque l’utilisateur fait défiler la page jusqu’à la fenêtre où les publicités sont censées être affichées.
Merci beaucoup
Merci pour ça, je vais me mettre à charger paresseusement, Google Adsense me donne des problèmes de LCP et c’est tellement ennuyeux.
Version JS améliorée selon le nouveau code AdSense. Ajout d’une chaîne de requête pour l’ID de publication et la propriété crossOrigin.
function downloadJSAtOnload() {
var element = document.createElement(« script »);
element.src = « https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890″;
element.crossOrigin= »anonymous »;
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener(« load », downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent(« onload », downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Thanks but it is not working on my site
https://www.i3lamiat.com
Cela fonctionne. Essayez encore.
Merci pour ce bon conseil. Cependant, AdSense a récemment lancé un nouveau code publicitaire qui ressemble à ceci :
Devons-nous mettre à jour le Javascript que vous avez fourni ?
Théoriquement, le chargement paresseux affecte-t-il le ciblage des annonces ? J’ai remarqué que les annonces que je vois lors du chargement paresseux semblent très différentes des annonces automatiques AdSense.
Je vous remercie.
« Méthode 2. événement onscroll » fait passer mon Web Vital Score de 64 à 98 sur mobile, merci beaucoup !
Salut Ben, Heureux de savoir que cela fonctionne de manière fantastique.
La méthode 2 a fonctionné pour moi, mais pas la méthode 1.
La méthode 2 augmente la vitesse des pages d’un maigre 50 à un énorme 92 sur mobile.
La méthode 1 n’a rien donné.
L’inconvénient est que la méthode 2 ne charge l’annonce qu’après un défilement, même si elle est au-dessus du pli.
Je trouve étonnant que Google mette autant l’accent sur la vitesse des pages tout en ralentissant les sites avec adsense à des niveaux impossibles.
C’était un article étonnant, votre article m’a donné plus de clarté sur ADSENSE. C’était agréable de lire votre article.
Yes it’s working in my site
freefire-arab-library.blogspot.com
Merci pour votre tutoriel utile. Cependant, Google a maintenant mis à jour son code, donc ces méthodes ne seront pas correctes. J’ai suivi ces étapes : https://tgbao.me/lazy-load-google-adsense-new-code/ et je veux partager ce site avec d’autres.
Le lien que vous avez mentionné redirige vers ce lien : https://linuxtus.com/lazy-load-google-adsense-new-code/
Bonjour,
il faut choisir l’une ou l’autre, n’est-ce pas ? La méthode 1 ou 2 ?
Bonjour. Merci beaucoup pour ces informations utiles.
J’ai lu tous les messages et commentaires.
Google Adsense a été mis à jour, mais ce code fonctionne toujours bien pour moi.
Mais comme vous l’avez dit dans votre commentaire, « Si vous avez un placement AdSense principalement en above the fold, vous devriez éviter. » En raison de ce problème, j’ai également cessé de l’utiliser.
Par hasard, comment affichez-vous AdSense maintenant ?
Utilisez-vous simplement le code par défaut (fourni par Google) ?
Ou
Pouvez-vous me faire savoir si vous utilisez une autre méthode ?
Merci.
J’utilise le code par défaut d’Auto Ad qui est fourni par Google.
Pouvez-vous faire un post sur la façon d’insérer des annonces Adsence dans Generatepress comme le font vos collègues ?
1. Une unité publicitaire réactive personnalisée a été ajoutée dans l’en-tête supérieur à l’aide de l’option Éléments > Crochet. Voici le code si vous en avez besoin.
2. J’ai ensuite ajouté deux unités publicitaires réactives après les paragraphes 2 et 8 à l’aide de Ad Inserter. C’est tout.