Το έργο Accelerated Mobile Pages (AMP) είναι μια πρωτοβουλία ανοικτού κώδικα που ισχυρίζεται ότι βελτιώνει την εμπειρία των χρηστών κινητών συσκευών. Η εφαρμογή του AMP δεν είναι εύκολη. Υπάρχουν πολλά πιθανά ζητήματα που προκύπτουν μετά τη χρήση του AMP. Ως εκ τούτου, είναι προτιμότερο να απενεργοποιήσετε το AMP το συντομότερο δυνατό.
- Αφαιρέστε το σύνδεσμο
rel="amphtml"από τις σελίδες που δεν έχουν amp. - Ορισμός NOINDEX για σελίδες AMP
Πριν περάσω στην τεχνική εξήγηση με τα ακριβή βήματα, επιτρέψτε μου να σας πω …
Γιατί η κατάργηση του AMP είναι μια καλή ιδέα;
- Για μια στιγμή, παρακαλώ ξεχάστε τη δήλωση “Η ταχύτητα είναι παράγοντας κατάταξης”. Το να έχετε μόνο έναν ταχύτερο ιστότοπο για κινητά στο Διαδίκτυο με τον τρομερό σχεδιασμό δεν αρκεί για την ανάπτυξη του ιστολογίου. Όσον αφορά τη χρηματική αξία και το branding, αν το ιστολόγιό σας δεν έχει καλή απόδοση λόγω του AMP, γιατί να πάρετε το ρίσκο;
- Φανταστείτε ότι αν έχετε 1000 σελίδες, δεν είναι περίπλοκο να διασφαλίσετε ότι όλες οι σελίδες AMP λειτουργούν σωστά ή όχι; Η κονσόλα αναζήτησης της Google εμφανίζει περιορισμένες πληροφορίες, οι οποίες δεν επαρκούν για έναν διαχειριστή ιστοσελίδων για να αναλύσει τη χρηστικότητα των σελίδων AMP.
- Το AMP αυξάνει την πρόσθετη εργασία για έναν blogger. Δεν είναι όλοι οι bloggers εξοικειωμένοι με την τεχνολογία. Έπρεπε να ελέγξω κάθε ιστοσελίδα. Βρήκα κάπου ότι το iframe του YouTube δεν λειτουργεί, δεν υπάρχει φόρμα σχολιασμού, ακόμη και κάποιος κώδικας HTML δεν λειτουργούσε στο πλαίσιο του συγγραφέα μου κ.λπ. Πράγματι, το AMP αναγκάζει τους διαχειριστές ιστοσελίδων να θυσιάσουν πολλά.
- Θεωρώ ότι η χρήση πρόσθετων πρόσθετων προγραμμάτων προσκαλεί πιθανά σφάλματα, προβλήματα ασφαλείας και συγκρούσεις με άλλα πρόσθετα. Μέχρι στιγμής δεν μπόρεσα να βρω κάποιο αξιόπιστο πρόσθετο για AMP.
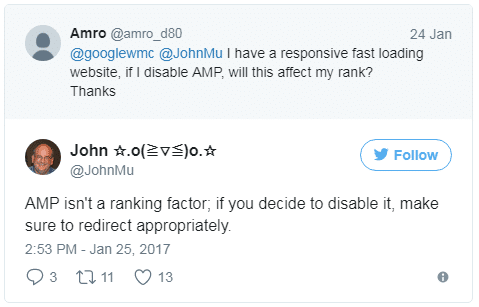
- Επί του παρόντος, το AMP δεν αποτελεί παράγοντα κατάταξης για τα mobile SERPs. Ναι, μπορεί να είναι φοβερό, εντυπωσιακό για έναν εκδότη ειδήσεων να κατατάσσεται κάτω από την επικεφαλίδα “Top Stories”. Αλλά, τι γίνεται με ένα νέο ιστολόγιο; Αξίζει να πάρει το ρίσκο για το AMP;

Γιατί αφαίρεσα το AMP από το Blog μου; – Μεγάλοι λόγοι
Μόλις λίγες ημέρες μετά την εγκατάσταση του πρόσθετου AMP, έπρεπε να αντιμετωπίσω πολλά απογοητευτικά ζητήματα. Έτσι, απογοητεύτηκα πολύ και αποφάσισα να το αφαιρέσω. Παρακάτω παρατίθενται μερικοί σύνδεσμοι με αξιοσημείωτα ζητήματα.
Αναφορά: λίστα των προβλημάτων που αντιμετώπισα με το πρόσθετο AMP for WP
- https://wordpress.org/support/topic/facing-redirection-loop-non-slash-to-slash/
- https://wordpress.org/support/topic/is-showing-different-in-amp/
- https://wordpress.org/support/topic/missing-trailing-slash/
- https://twitter.com/TheGulshanKumar/status/827897651282706432
Ακόμα, έπρεπε να διορθώσω τα θέματα AMP σελίδα προς σελίδα όσο μπορούσα να ανακαλύψω –
- Παρατήρησα ότι στο AMP, το Google AdSense δεν αποδίδει καλά.
- Όταν έχετε μακροσκελείς σελίδες περιεχομένου, η επαλήθευση της σωστής ή μη λειτουργίας κάθε στοιχείου της ιστοσελίδας γίνεται κουραστική. Φοβήθηκα όταν είδα ότι ορισμένα από τα iframes των βίντεο μου στο YouTube δεν λειτουργούσαν. Τελικά, το διόρθωσα και αυτό προσθέτοντας κάποιο απαιτούμενο JS, για μια στιγμή ήταν άγνωστο.
Πώς να απενεργοποιήσετε τις σελίδες AMP για το WordPress;
Χρυσοί κανόνες
Μην απενεργοποιείτε απλά οποιοδήποτε AMP plugin και υποθέτετε ότι τελειώσατε.
Μην ανακατευθύνετε από AMP σε μη AMP permalinks όταν οι σελίδες AMP εξακολουθούν να ευρετηριάζονται στα SERPs. Διαφορετικά, ο οργανικός σας επισκέπτης θα δει ένα σφάλμα.

Η ιδέα πίσω από τη λύση για την απενεργοποίηση του AMP χωρίς σφάλμα 404
Όπως γνωρίζουμε, το Googlebot ανακαλύπτει σελίδες AMP χρησιμοποιώντας το σύνδεσμο rel="amphtml" από την επικεφαλίδα του ιστότοπου.
Ευτυχώς, αυτή η σήμανση δεν έχει καμία άμεση σχέση με τους ανθρώπινους επισκέπτες. Έτσι, μπορούμε να την αφαιρέσουμε για να πούμε στους ανθρώπους της Google, εννοώ το Googlebot, ότι δεν έχουμε καμία έκδοση AMP της Ιστοσελίδας. 🤷
Εν τω μεταξύ, η Google καταργεί την ευρετηρίαση των σελίδων, εμείς θα συνεχίσουμε προσωρινά να σερβίρουμε σελίδες AMP στους επισκέπτες μας διατηρώντας ενεργό το πρόσθετο AMP.
Κατά τη διάρκεια της συζήτησης για αυτό το καυτό θέμα, το κύριο ερώτημα ήταν στο μυαλό μας-
Τι γίνεται αν η Google θεωρεί τις σελίδες έκδοσης AMP ως διπλότυπη διεύθυνση URL για την κανονική;
Φυσικά, θα είναι επειδή έχουμε αφαιρέσει τη σήμανση σχέσεων. Με βάση αυτή την έννοια, συνιστώ ανεπιφύλακτα τη χρήση του NOINDEX για την αφαίρεση των σελίδων AMP από την Αναζήτηση Google.
Για να απενεργοποιήσετε σωστά τις σελίδες AMP χωρίς να επηρεάσετε το SEO, το μόνο που πρέπει να ακολουθήσετε είναι δύο σημαντικά βήματα:-
- Πρώτον, αφαιρέστε την έξοδο του συνδέσμου
rel="amphtml"από τις σελίδες που δεν διαθέτουν ενισχυτή. - Ορισμός NOINDEX για σελίδες AMP
Ενδιαφέρον δεν είναι; Ας μπούμε σε πρακτικές λεπτομέρειες βήμα προς βήμα.
Συνιστώμενη μέθοδος για χρήστες AMP

- Απενεργοποιήστε και διαγράψτε το πρόσθετο AMP.
- Εγκαταστήστε και ενεργοποιήστε το πρόσθετο AMP for WP (Αυτό θα διευκολύνει τη διαδικασία)
- Μεταβείτε στις Ρυθμίσεις για προχωρημένους του AMP for WP
- Ενεργοποιήστε την επιλογή “Change End Point to ?amp” για να επαναφέρετε την επίσημη δομή του AMP plugin permalink.
- Και πάλι στις ρυθμίσεις για προχωρημένους, βλέπετε την περιοχή κειμένου για Enter HTML in Head? Εισάγετε τον παρακάτω κώδικα.
<meta name="robots" content="noindex,follow"/>- Τέλος, κυλήστε τη σελίδα προς τα κάτω μέχρι το τέλος, ενεργοποιήστε το “Dev Mode in AMP“.
- Διατηρήστε αυτή την κατάσταση για 7 ημέρες έως ότου όλες οι σελίδες AMP εξαφανιστούν από τις SERPs.
Συνιστώμενη μέθοδος για χρήστες AMP for WP

- Εγκαταστήστε και ενεργοποιήστε το πρόσθετο AMP for WP
- Μεταβείτε στις Προηγμένες ρυθμίσεις του AMP for WP
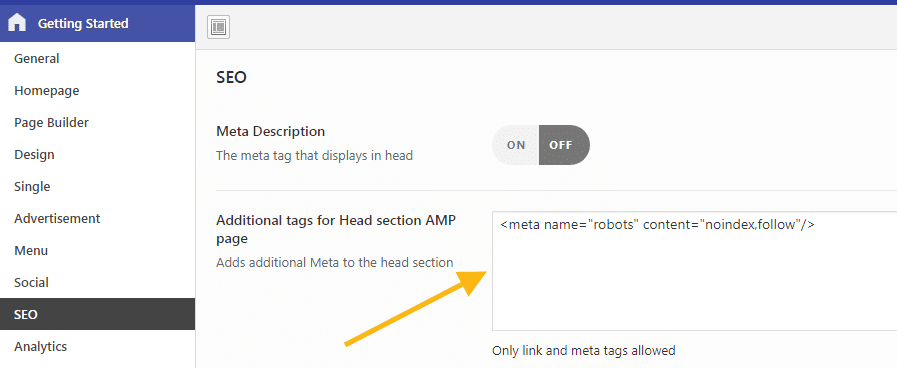
- Βλέπετε την περιοχή κειμένου για Εισαγωγή HTML στο Head ? Εισάγετε τον παρακάτω κώδικα για να μην καταχωρήσετε το AMP από τα SERPs.
<meta name="robots" content="noindex,follow"/>- Μετακυλήστε τη σελίδα προς τα κάτω, ενεργοποιήστε το “Dev Mode in AMP“.
- Διατηρήστε αυτή την κατάσταση για 7 ημέρες έως ότου όλες οι σελίδες AMP εξαφανιστούν από τις SERPs.
Αυτό είναι όλο. Και, αυτός είναι ο σωστός και φιλικός προς το SEO τρόπος για να απαλλαγείτε από το AMP.
Πληροφοριακά: Όταν ενεργοποιείτε τη λειτουργία dev, αφαιρείται αυτόματα το rel=”amphtml”. 😎
Παλιά μέθοδος για AMP για χρήστες WP
Βήμα 1. Αφαιρέστε την έξοδο rel=”amphtml” από την κεφαλή
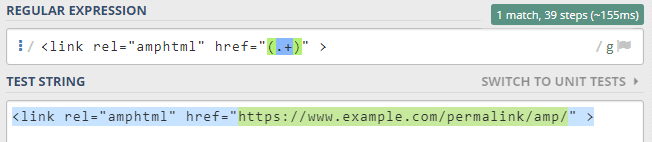
Χρησιμοποιώντας την RegEx, μπορείτε να ταιριάξετε τη συμβολοσειρά και να την αντικαταστήσετε με την επιθυμητή τιμή (η οποία είναι κενή). Νομίζω ότι αυτό είναι το πιο εύκολο για την αφαίρεση του rel="amphtml" από την έξοδο HTML του WordPress.
Με απλά λόγια, με τα παρακάτω έξυπνα βήματα, θα σαρώσουμε τη σήμανση AMP στις σελίδες HTML του WordPress, θα την αφαιρέσουμε on the fly χρησιμοποιώντας Search & Replace μέσω RegEx.

Διαδικασία
Για να αφαιρέσετε το σύνδεσμο rel="amphtml" από την επικεφαλίδα, ακολουθήστε αυτά τα βήματα.
- Εγκαταστήστε και ενεργοποιήστε ένα πολύ χρήσιμο πρόσθετο που ονομάζεται Real-Time Find and Replace. Αυτό το πρόσθετο σας επιτρέπει να αντικαταστήσετε δυναμικά (δηλ. τη στιγμή που δημιουργείται μια σελίδα) κώδικα και κείμενο από θέματα και άλλα πρόσθετα με κώδικα και κείμενο της επιλογής σας πριν η σελίδα παραδοθεί στο πρόγραμμα περιήγησης του χρήστη.

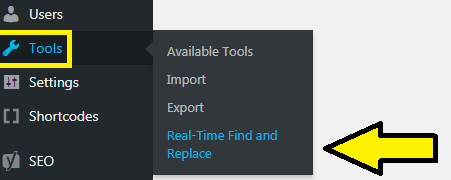
- Πηγαίνετε στο Tools > Real-Time Find and Replace

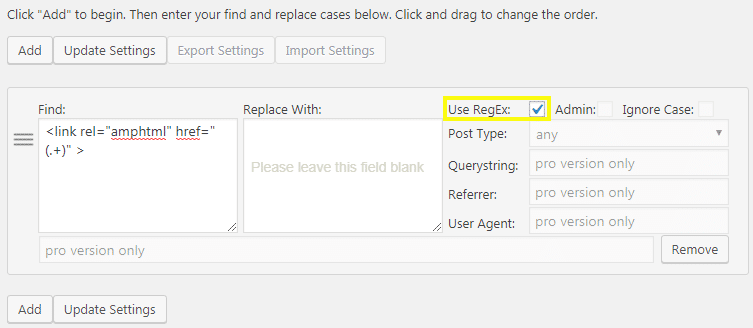
- Ελέγξτε το Use Regex
- Στο πεδίο Εύρεση, πληκτρολογήστε ακριβώς
<link rel="amphtml" href="(.+)" > - Στο πεδίο Αντικατάσταση, αφήστε το κενό.
- Ενημέρωση ρυθμίσεων. Αυτό είναι όλο.

Είμαστε ευγνώμονες στον συγγραφέα, αυτό το πρόσθετο εξοικονομεί τον πολύτιμο χρόνο μας.
Βήμα 2. Ρύθμιση NOINDEX για σελίδες AMP
Αυτό είναι ένα σημαντικό βήμα για να αποφύγετε την ευρετηρίαση διπλού περιεχομένου, καθώς στα τελευταία βήματα έχουμε αφαιρέσει το rel="amphtml" από την επικεφαλίδα του ιστότοπου.
- Ανοίξτε τις ρυθμίσεις του plugin AMP for WP
- Πηγαίνετε στο SEO
- Προσθέστε τον παρακάτω μετα-κώδικα στην ενότητα head
<meta name="robots" content="noindex,follow"/>
Αυτή η διαδικασία δεν θα επηρεάσει την κατάταξη των κανονικών (Non-AMP) σελίδων σας.
Εναλλακτικά, προσθέστε το παρακάτω απόσπασμα χρησιμοποιώντας το πρόσθετο Code Snippets.
// remove rel="amphtml" added by AMP for WP plugin
add_filter('ampforwp_modify_rel_canonical', 'prefix_remove_amphtml'); function prefix_remove_amphtml($amphtml){ return; }
// set noindex for AMP pages
$url = "//{$_SERVER['HTTP_HOST']}{$_SERVER["REQUEST_URI"]}";
if (preg_match("#/amp/#", $url))
{
header( "X-Robots-Tag: noindex, follow", true );
}Πώς να ελέγξετε την κατάσταση Noindex του AMP;
Εδώ είναι ο εύκολος τρόπος –
- Πηγαίνετε στο Google.com
- Αναζήτηση όπως https://www.gulshankumar.net/gr/*/amp/
Αφού ακολουθήσετε την παραπάνω διαδικασία, θα πρέπει να διατηρήσετε το AMP plugin ενεργοποιημένο μέχρι να δείτε 0 ευρετηριασμένες AMP σελίδες στην Αναζήτηση.
Πράγματα που πρέπει να κάνετε μετά από 7 ημέρες όταν ολοκληρώνεται το noindex των σελίδων AMP
- Μη διστάσετε να διαγράψετε το AMP for WP plugin
- Ρύθμιση ανακατεύθυνσης wildcard από σελίδες AMP σε σελίδες NON-AMP για να αποτρέψετε το 404. (Προαιρετικό βήμα για παλαιότερους χρήστες του AMP for WP που είχαν
/amp/δομή permalink.)
Ευχαριστώ που διαβάσατε αυτό το άρθρο μέχρι στιγμής. Εκτιμώ πολύ τον πολύτιμο χρόνο σας. Εάν χρειάζεστε οποιαδήποτε επείγουσα βοήθεια σχετικά με την αφαίρεση των σελίδων AMP ή χρειάζεστε μια λύση για την προσαρμοσμένη προσέγγιση. Μη διστάσετε να συζητήσετε στην ενότητα Σχόλια. Την επόμενη στιγμή, θα είμαι εκεί μαζί σας για να σας βοηθήσω. Ευχαριστώ!
Αυτή η μέθοδος έχει δοκιμαστεί και λειτούργησε για μένα. Είμαι αρκετά τυχερός, αυτός ο οδηγός έχει εκτιμηθεί από τον συγγραφέα του Marketing91, The Kinsta Blog και πολλά άλλα.
Εξαιρετικός οδηγός. Είμαι σίγουρος ότι η Google δυσκολεύει σκόπιμα την απομάκρυνση από την ιδιόκτητη πλατφόρμα AMP.
Αυτός είναι ένας απλός τρόπος για να ξεφύγετε. https://t.co/MzlHJBKSuQ— ꧁Terence Eden꧂ ⏻ (@edent) September 25, 2017


✅ Πώς να απενεργοποιήσετε το ενοχλητικό AMP ως χρήστης; 🤔
Χρησιμοποιήστε το πρόγραμμα περιήγησης Firefox και μην χρησιμοποιείτε το πρόγραμμα περιήγησης για κινητά Google Chrome.
✅ Πώς μπορώ να αποτρέψω την εμφάνιση σφάλματος 404 για σελίδες AMP στα Google SERPs;
Κάνατε μάλλον λάθος απενεργοποιώντας απλά το πρόσθετο με την ελπίδα ότι τώρα το AMP δεν θα εμφανίζεται στη Google. Αυτός δεν είναι ο σωστός τρόπος. Πρέπει να αποσυμπληρώσετε την ετικέτα amphtml από τον πηγαίο κώδικα και να μη δεικτοποιήσετε τις σελίδες AMP.
✅ Ποιοι είναι μερικοί σημαντικοί λόγοι για τους οποίους θα πρέπει να αποφύγω τη χρήση του Google AMP;
Το AMP καταστρέφει το σχεδιασμό ιστοσελίδων. Αυξάνει την επιπλέον εργασία που μπορείτε να επενδύσετε καλύτερα σε άλλα παραγωγικά πράγματα, όπως η συγγραφή άρθρων και η παραγωγή χρημάτων.
✅ Βελτιώνει το AMP το PageSpeed; 🚀
Είναι προτιμότερο να κάνετε τη σελίδα πραγματικά γρηγορότερη από το να βασίζεστε σε κάποιο πρόσθετο επειδή μπορεί να έχει σφάλματα και θέματα ασφάλειας.
✅ Είναι το AMP παράγοντας κατάταξης της Google; 📈
Λοιπόν, η κύρια δουλειά της Google είναι να εμφανίζει σχετική απάντηση στο ερώτημα αναζήτησης. Είτε χρησιμοποιείτε AMP είτε όχι, δεν έχει σημασία. Ο John από την Google επιβεβαίωσε επίσημα ότι δεν είναι παράγοντας κατάταξης.
✅ Πόσο καιρό μπορεί να χρειαστεί η Google για να μη δεικτοποιήσει όλες τις σελίδες AMP;
Μπορεί να χρειαστούν μερικές εβδομάδες για την επεξεργασία του αιτήματος noindex.
Enjoyed reading the article above, really explains everything in detail, and the article is very interesting and effective. Thank you and good luck with the upcoming articles
Thanks for your kind feedback.
Hello sir 🙏
Sir AMP Disable karne ke process me sirf 3 post aur 4 pages deindex nahi ho rahe to kya kare
Please reply
Keep patience.
Hello🙏 sir
Sir Maine 18 March ko AMP Disable karne k liye no index ka process kiya tha. Ajj 21 March ko maine Google search console me AMP pages check kiye usme 7-8 page abhi bhi index ho rahe hai.
Lekin maine jab Google AMP testing tool me apni sit ko check kiya to usme AMP invalid dikha raha hai to bhai kya ham redirection wale process karne k liye tyar hai.
Please keep patience for few days and ignore errors.
Thanks for the valuable tips. Followed the steps under “Recommended method for AMP for WP Users”. Now no AMP indexed pages on Search Console (it took 3 weeks to go them away). But on Google searches some AMP pages appear. Example:
https://example.com › blog1 › amp › page
What to do next?
You can wait a few more weeks to let AMP pages completely disappear from the SERPs.
Thanks this has been a very helpful guide! I disabled AMP and found that I lost traffic because I no longer appeared on google Discover. Turns out this was feeding me about 15-20% of my traffic. However, leaving AMP has increased my ad earnings quite substantially so I think I am ahead from an earnings POV. However, I really wish there was a way to enable AMP specifically to appear on Google Discover. Any suggestions?
Thank you so much for this article! easy to read and understand for average webmaster. This really help me when I want to remove this AMP headache.
Okay, maybe not such a bad article… But too technical. I’m going to message you if I have questions.
I will try to keep it simple as possible as. Thanks for your feedback.
This article is totally confusing. You need to elaborate; you need to explain more. You understand what needs to be done, but you’re explaining it terribly.
Please read article more than once, maybe twice or thrice. I am sure, you will be able to understand.
All steps are clearly written in seperated heading. Feel free to ask if you’ve any specific question. I am always ready to help.
wow you saved me especially i have almost a thousand pages on my website.. thanks so much
Happy to hear your feedback. Thank you!
Hi Gulshan, I’ve tried the tutorial on this post, and it works perfectly.
But i has a little problem: out of 200 AMP pages, there’s still 7 pages that has deindexed yet.
Pic: https://i.ibb.co/w0ngTjT/IMG-20210813-090834.jpg
I’ve waiting for 1 month, but the number still same.
Here is the question.
1. Is this normal?
2. Is it alright if i delete AMP for WP plugin now?
3. Do i need to redirect those 7 pages using Redirection plugin?
I wanna hear your advises.
Hi Alfiant, Please give it sometime. There is no side-affect of leave AMP plugin for a while when noindex is process is underway. Thanks!
I switched my blog for amp few months ago. After a months I deleted plugin without thinking of SEO. It hurt my blog on SERP. Very bad experience. Your detailed post will help people not to take risks as I did with my blog.
Hi Abid, Glad to hear that!
Thanks for sharing your experience.
Hi Gulshan. Great article you have here.
I’ve done removing rel=”amphtml” and add nofollow meta tag.
But i have one doubt. My site is using 404 to 301 plugin, is it alright if i install Redirection plugin right away?
Do these two plugins will conflict with each other or not?
Avoid nofollow, use noindex as per article. Cannot say anything about 404 to 301 that’s a different thing and not recommended.
Waw this is what i need i want remove my AMP page but afraid SEO effect…
But bow im confidence to remove my AMP plugin…
Sorry for my broken English and Thanks
I used amp-wp plugin first but it produced just blank pages and then i switched to amp official plugin. So I donot want to go back to the amp-wp plugin – in this case what is the choice
Hello sir,
In fact I have tried AMP plugin for 2 times, but as it was giving error in Google Search Console. I removed it by deactivating it. But didn’t followed these mentioned steps. Do I have to install it once again. As such I don’t want AMP version of my blog.
Thanks in advance!
Akhilesh
Hi Akhilesh,
Thanks for your comment at my Remove AMP article.
May I know, what is the error message in your Search Console? So I can help you out.
Thanks & Regards,
Gulshan
Hi,
There are 3 errors showed in GSC which are being shared respectively-
1. Only amp-boilerplate and amp-custom ‘style’ tags are allowed, and only in the document head.
2. Custom JavaScript is not allowed.
3. Disallowed attribute or attribute value present in HTML tag.
Since I am not too much technically sound about reasons why errors which are being showed in Google Search console are displayed. So I just gets them disabled.
Thanks in advance!
Hey, i tried removing the amp for the site. I noticed that the amp pages are not decreasing in the past few days.
Can you suggest to me what should I do now? It’s been more than a week since i follwed the steps.
You need to wait a few weeks.
One of my teammates by mistake deleted the amp for wp plugin, so should I install and add the code in the header again as we still have 10 pages left to be de-indexed so. Can you suggest to us what we should do now?
You can re-install the AMP for WP plugin.
My Bing impressions are 0 since the time I added the no-index tag. Can you tell me what should I do to get back the impressions and clicks?
Please make sure you’ve added noindex tag as per instructions
Thank you for your post. Are there any other settings in AMP that need to be clicked other than the Dev? For example, I noticed on te Search Result Page in AMP and Category Description are set to ON. Should they be?
You’re welcome! All neccessary settings are present. No additional things required.
Hey, i am stuck in between as I don’t know where I can add the code you provided to add in the CODE SNIPPET plugin. I’ve installed the plugin and can see 5 options: Example HTML shortcode, Example CSS Snippet,Example JavaScript snippet, Order snippets by name , Order snippets by date.
Can you briefly explain where can i add the code?
You can delete previous example code. Just, Add a new snippet.
In HTML section.
Also can you tell me why is the code snippet plugin used?
Can I use redirection in place of that?
Also thankyou for the help 🙂
Not in HTML section. In fact, you can delete all those examples code which comes by default. It is just a demo by Code Snippet. Not useful.
For noindexing AMP pages, you can place code snippet this way – https://i.imgur.com/RSCgjj9.png
I do not suggest redirection. You can do [only] once AMP pages are gone.
Thanks. So, should I delete the redirection plugin directly?
Also, when can I delete the Code Snippet plugin? after one week or never?
There is no role of Redirection at the moment.
You can delete Code Snippet plugin after deactivating AMP plugin after one week.
Thanks for the help.
I have added the code. Can you tell me what now should I do, I have completed all the steps but can’t see any changes? And can I delete the code snippet plugin when the amp will be completely removed?
Wait a few week.
Hi Gulshan,
Thank you for giving me some solid reasons to remove AMP from my website, which I really wanted to do so.
I’ve removed the AMP from my website successfully without any errors or problems!
Here’s a #tip for others wanting to remove AMP easily:
1. Open the AMP’s Pluging Settings.
2. Switch to Supported Templates tab.
3. Now, uncheck all the “Content types enabled for AMP” options.
3. Hit the save button.
What will happen then?
Unchecking to all will set up a permanent 301 redirect of AMP-enabled pages to Non-AMP pages, and that happens without any errors.
What do next?
Just wait for some days when you find your Search Console shows 0 AMP pages indexed.
Then disable the AMP plugin from your WordPress website.
And that’s all!
I hope this helps you!
Thanks and regards!
Deepak Gupta, Techshali.com
Hello Gulshan,
I was using newspaper theme with their inbuilt AMP plugin and mobile theme.
After removing AMP i installed wp for amp and followed both steps
I have enabled “Change End Point to ?amp”
And in advanced settings,entered HTML in Head as you mentioned.
My questions are:
After that do I need to disable amp ads in Adsense?
When should I deactivate amp for wp plugin? after 7 days?
1. To avoid losing Advt revenue, you can keep AMP ads as long AMP for WP plugin is active for the noindex process.
2. Yes, after 7 days or when AMP version page doesn’t appear in the SERPs.
Hi! Thanks for the tutorial!!!
If I follow the new method for AMPfor WP users, should I still redirect from AMP to no-amp after a week?
After a week, you may do redirection if you want. It’s optional.
Thank you for Your Big Support. Nice and Very useful Information.
Happier to don’t use AMP..
Thanks bro..
I also want to remove it from GWM. Its seem Google bot still always crawling on my entire ?amp page..
I hope you followed this step correctly. Google may keep crawling but that’s not an issue. They will eventually figure out right Canonical URL.
Thanks for your help. I am really grateful.
Glad to know, I could help. Thanks! 🙂
I am looking to remove the ampforwp plugin, found this helpful article. Thanks, Gulshan for an informative article. But, here comes the actual issue, I have also found an article from the actual plugin authors at their website to remove their own plugin. The difference is have found is that your article suggests adding the code in the “Enter HTML in Head” section present in the advanced section of the plugin. But the author’s article shows that to add the code in the SEO section present in plugin. Their article does not mention enabling the dev mode. I am a bit confused now on which article to follow. I don’t want to have any issues on removing amp. What do you suggest?
To properly remove AMP,
Day 1
1. You must add suggested noindex meta tag in head. This will hint Google you don’t want to show AMP.
2. Last, we need to
rel="amphtml"markup from head to cut the link of AMP from the non-amp pages. There are many ways to do this. Either enable dev mode, use Real Time Find Replace or snippet. However you do, it’s important.Day 7
3. Now, you should add redirect from AMP to Non-AMP pages. (This is not mandatory, optionally recommended to avoid 404 for the old AMP slug).
Thank you for this. AMP “seemed” like a great idea for a client at first. However, after AMP started to show more than the original page, ad revenues dropped, and this is not ideal. Hopefully, Google figures out another way because this is worse.
I believe AMP version pages will end soon. As many publishers have not felt satisifed with this approach.
This piece of information has helped me alot
Thanks for your kind words.
I tried AMP and it’s waste of time and energy. We should invest more time for that.
Hai Gulshan as per your article I have decided to remove ampforwp so I have done the redirect to deindex the posts, but its more than 15 days still some amp posts are showing up in google search. So how to proceed further can I deactivate the ampforwp plugin.
Avoid redirecting untill post are indexed in SERPs.
Sorry gulshan by mistake I have typed as redirect instead of noindex, its more than 15 days still 10 posts are showing in search console as AMP.
As per your advice I have checked in this format /*/amp with my website, it shows 4 to 5 posts from that only 2 are showing as AMP when I checked that posts it goes to the AMP homepage. Can you please tell me how to proceed further. Thank You
Currently I am still using AMP and I have experienced a bad Speed Index drop in PSI both in page views and in posts.
Unlike the non AMP displays all work fine close to 100%.
I want to ask before releasing the AMP, is there any effect on the PSI speed index on AMP? why did it make such a bad number? and how to optimize it?
If not, in 2021, is AMP still important to use?
It is subjective to each site. Please provide URL for which you need assistance.
Worked for my site, thanks for updating the post, please update the AMP for WP aspect. As of the time of this comment, the AMP for WP plugin developers have made some changes.
Thanks for the article. Is this relevant in 2020 as well.
I think, Yes.
Hi, i amp-ed my site few days ago, but none all of my is index in google page. However, it is still indexed in Google webmaster, showing all the errors.
I have deactivated the amp plugin, will it affect SEO?
Hello!
You may setup a Redirection rule
From
/(.*)/(.*)?amp(.*)To
https://example.com/$1As discussed earlier.
Thanks & Regards,
Gulshan
Hi Gulshan,
I was using amp using newspaper theme’s provided amp support. It created amp pages with /?amp/ url pattern rather than /amp/. I am trying to remove amp now completely. It there any way i can make a 301 redirect using my htaccess to redirect to non amp pages?
Excellent article Gulshan, as ever! Very useful!!
I’ve tried this method and it works quite well I suppose, but it’s been more than 4 days and not all the AMP pages have been deindexed. What do I do? I’m losing on Adsense revenue since AMP decreases my RPM and CPC.
Noindexing AMP can take some time like few weeks. Please keep patience. Thanks
Thanks gulshan bo for this tutorial, really impressed
it was very helpful
my adsense earning was going down from last 3 months
after applying these changes earning has been restored within week
85% bounce rate & 85% exit rate when compared to non-amp pages.
traffic declining gradually.
1st-time enabled traffic lost unusual disabled amp and updates disavow links
for disavowing links traffic decreased by 50% and after amp deactivation traffic went 5% to 50%.
Thanks. Very useful guide.
Hey Gulshan, thank you for the great post!
I don’t use WP AMP but AMP plugin from Automattic.
Where can I put the meta code () because I have no SEO Tab in the AMP Plugin.
Please help me!
Tanks in advance!
I have Followed this article step by step and it’s have been 5 day’s since i deindex amp url but iam not seeing any deindex on my google search console account plz help iam getting lots of problems due :pensive: to amp.
Please share your complete queries with website URL at our forum.
To switch back to AMP,
noindextag from the head section of AMP plugin.Done.
I have used this method to remove amp pages. But now if I want to switch back to amp again, what are the required steps? Please provide the procedure for that.
To switch back to AMP,
noindextag from the head section of AMP plugin.Done.
Hey Gulshan,
Thanks a bunch for the step by step guide, but i think i might need some extra help.
I currently have many canonical pages indexed, and after installing AMP for wordpress, 95 of them are now indexed as AMP pages on only mobile serps.
How do I deindex the amp version only? While keeping the canonical versions indexed?
Here’s how i put myself in this position –
1. Installed Amp for WordPress, not AMP for WP (not sure if this make a difference)
2. After 5 days, now 95 pages on only mobile serps are indexed, which decreased traffic by alot
3. I deactivated and deleted plugin from wordpress without doing much research which was stupid
Then I followed your steps above:
1. Removed rel=”amphtml” using plugin
2. Installed AMP for WP plugin, not the AMP for WordPress plugin which i originally installed (not sure if this makes a difference)
3. Input
Any help is appreciated.
Your last two steps are right. At the place of 3. Input, I would suggest set Noindex using meta tag in the AMP for WP plugin.
Yes, the mobile redirect to AMP must be off.
Thanks for visiting.
Excellent guide,
But should I off mobile redirection to amp in AMPforWP Plugin?
Yes, the mobile redirect to AMP must be off.
Thanks for visiting.
Hi Gulshan,
Thank you very much for making it so simple. I was thinking of removing AMP for a long time but like all, I was afraid of negative SEO effect. I don’t see any negative effect, on contrary, I see the positive effect but due to other factors like topical search increase.
Thanks again.
bhai mujhe pahle pata nhi tha or maine direct ampplugin remove kar diya jisse meri site ka bura haal ho gaya hai. real time to maine active kar diya but kya AMP bhi dubara install karna pdega ? please bro tell me
Very helpful article. Now I can remove AMP without affecting SEO.
Hi,
Thanks for sharing this information.
But what if I have already deleted the AMP plugin? Should i reinstall it and follow the process mentioned above?
Thanks for the Post. I have just followed the same to deactivate the AMP on my blog. Waiting for the reindexing of google crawl of my pages.
Thanks for the Post. I have just followed the same to deactivate the AMP on my blog. Waiting for the reindexing of google crawl of my pages.
Sir i have followed this but search console still shows 24 amp pages indexed.
What to do tell me.
Hi, Just now I submitted my AMP sitemap for non-indexing, after following the steps mentioned. Must say, your tutorial is awesome with clear instructions and images to understand it better! Just perfect for non-techies like us.
However, just now I checked the Google search console and found this message : “Your Sitemap appears to be an HTML page. Please use a supported sitemap format instead.”
Now, what it means? And also, Google search console is displaying “Your page is not mobile friendly”
Is it okay?
Please help!
Hello GulshanKumar,
I installed AMP for WP plugin on my site. But still it’s not showing on Google.
Please help.
Googlebot takes time in crawling pages. Please keep patience.
Hi Mika,
Once you know that your pages has been removed from the SERPs, please feel free to delete Real Time Find & Replace & AMP plugin also. 🙂
All the best!
Really thanks to write this posting. It helps to know why my adsense income decrease 90% suddenly after installing amp system.
I would like to know that after all process(including deactivating and deleting AMP for-WP Plugin), is this okay to delete [Real-Time Find and Replace plugin]?
Hi Mika,
Once you know that your pages has been removed from the SERPs, please feel free to delete Real Time Find & Replace & AMP plugin also. 🙂
All the best!
thx bro it is working properly. now i can load my site without any error on google index.
Dear friends, this is a great article, I used to disable one of my sites. Great.
I have a big trouble with another one. The plugin create a technical problem, I can’t access to the plugin panel and clic the tabs (freezing). I sent several emails to the developers but I haven’t any answer (the price to have a free plugin).
I’m wondering If I can delete the plugin, no more options. I’m afraid to loose google ranking (I will start again) and duplicate pages.
What do you think, could you give some ideas? I’m dummy in this field, I’m a single writer.
Thanks a lot, Marcelo
Amazing to hear 🙂
Thank you so much. Wish you all the best!
Hello your article is a lifesaver. Recently I removed amp from a blog and it ended with 404 error (from google amp domain).
But I am using your steps as
1. removing amphtml tag
2. making noindex to ensure google won’t index the amp version.
Let’s see if this works. (I know it will)
Cheers! good work.
Thanks for the post. Great work 🙂
I have a big trouble, before know about this post I had sent an email to the developers of the plugin. Misteriously I can’t clic in any tab to complete the Step 2. The tab (Inn settings) doesnt work, like freeze.
Can you help me please?
Do AdSense has anything related to AMP? If yes, how? I have seen so much shout out om AdSense users getting lesser price of ads
No worries. If you have followed all steps correctly, I am sure everything will go smoothly. All the best!!
I’m so glad in finding this useful content, thanks to the author – I noticed that ever since I activated AMP, my Adsense revenue decreased automatically, I hardly earn 3 dollars a day, I was wondering.
Until I found out it was AMP, but then I was afraid to deactivate it because of 404 error.
I’ve followed the process, by 4 days I will check back and see.
Thanks.
No worries. If you have followed all steps correctly, I am sure everything will go smoothly. All the best!!
After using amp my tablet is showing irresponsive in mobile. How to fix the issue?
Hello, thank you for your great tutorials. I think this is the best article I’ve found so far since I am a beginner.
I noticed that I made a mistake by directly deactiving and removing the plugin without considering your steps above. Will it affect on my website’s performance?
Then how could I fix the errors I found on the Google Console about the AMP errors after I deleted the plugin?
I would be very happy if you are willing to help me.
Thank you 🙂
Thank you so much for this evergreen content. You have saved me the stress of trying to enable Adsense ads and other affiliate ads on my AMP blog. I just finished following the instruction above. Now my only problem is that I didn’t implement the AMP successful so some of my blog posts are not indexed on AMP page but are still ranking high on Google. Hope it won’t affect my traffic after resubmitting my sitemap.
Thanks for posting this excellent tutorial. I followed your instructions and I think I’m heading in the right direction as far as disabling AMP is concerned. I had just 1 AMP page indexed to begin with … it seems like the AMP for WP plugin was generating tons of errors in Search Console all along and for that reason Google could not index any AMP pages.
This is what I had yesterday:
Indexed AMP pages: 1
AMP pages with critical issues: 3152
And today I have:
Indexed AMP pages: 0
AMP pages with critical issues: 1756
I deactivated the AMP for WP plugin after seeing 0 Indexed pages but what concerns me is that in Search Console it is still showing AMP pages with critical issues: 1756. Why do you think that is? If no pages are indexed, It should have been 0 right?
Not sure if I deactivated the plugin too quickly?
Also, after deactivating the plugin when I go to
it takes me to the main page of my website but in the URL bar I can still see
instead of only
?? Why do you think that might be?
This was the case before I set up redirection in my .htaccess following your instructions… and it is still doing the same thing after the redirection code has been implemented …
Do you have any idea why this might be happening?
Thanks again for your thoughts.
Best,
Awsm tips Gulshan!
I applied. But my home page showing ” #wpadminbar { display:none; } ”
Now what?
Thanks Gulshan for this great tutorial !!
Google took 20 days to no-index all my AMP URL’s.
Today I redirected all AMP URL’s to Non-AMP URL’s by following your htaccess method.
They are working fine. Thanks.
Thanks Sir
I will try your method
Is there any trick to optimize live sites images.
Hi Anoop,
To keep image size in the control,
* Do not use many colors
* Choose right format such as PNG for illustration, JPG for real image
* After then, I prefer to compress using ShortPixel or TinyPNG.
I hope this helps.
Thanks
hello sir i have noticed that your blog image is only 13 kb when its size is 713*429. but when i creat a jpg image even 300*200 its is more than 50kb . please give me some tips to reduce image size.
Hi Gulshan, I wish I found this blog post earlier before disabling the amp plugin. I disabled it and let the google bot cache the 404 pages of the non existing amp pages because that is what is suggested by google when I read the in developers.google.com. The problem now is my ranking dropped and googlebot slows down on crawling the site. I reinstalled the amp plugin again to see if the ranking will go back again. Do you think what I did is right? Do you have any tips on how to bring back my ranking? Thanks in advance.
Hi Manny,
I think, Your ranking dropped because you followed a single wrong step which was – removing AMP plugin directly. You could have noindex your AMP pages gracefully. If Google list 10 search results for any query, you remove AMP plugin, what will happen? User will simply land to error 404 page. They will pick another result. Eventually, ranking will drop.
That’s why I say, never ever directly remove plugin or even try to setup any kind of redirect – because it will NOT work.
Instead, focus on noindexing AMP pages properly, if you don’t want to loose ranking and traffics.
What you can do right now? Let me highlight some points
Step 1. Keep installed AMP for WP Plugin, till AMP pages are not noindexed automatically by Google.
Step 2. Set noindex using meta tag in the plugin settings
Step 3. Remove rel=”ampthtml” link as I described above.
Step 4. Wait at least a week. Keep eye on the AMP status via Search Console.
Step 5. Update your site regularly, this will encourage Googlebot to crawl regularly.
Step 6. Once AMP is noindexed, and you don’t see any AMP results for your website in the mobile serps, then feel free to remove AMP plugin, do whatever you want. But, don’t remove AMP without properly noindexing.
Hopefully, you will recover your ranking back.
Thanks & Regards,
Gulshan
Please add this points in your the post, Thanks again for this useful post
Do you think amp increases seo rankings ?? if yes then how ? what is the main use of amp ?
Hey sahil,
AMP provide a light version of your website, as you know loading speed is a very important factor for ranking and because it increases loading speed then surely it will affect your rankings.
P.S. : AMP sites are also given priority by Google.
Thanks.
I’ve send you an email. Please read it. I need your help right now.
Hi,
thanks for your tutorial!
Yesterday I removed AMP completely from my site. To be fair, it brought a lot of traffic, but in the end the monetarization is really bad.
I hope it will not impact my traffic that much, but maybe I’m happier now with my beautiful RESPONSIVE theme.
Hi Gulshan,
Thanks for your informative blog! I have done the steps mentioned above, I’m currently in a waiting game with Google to de-index the AMP pages.
How would I know if all the pages were de-indexed completely? Just webmaster tools? Can I disable the Mobile redirection while waiting for Google to de-index the AMP pages?
Hello,
Yes, you can remove both plugin – AMP and Real time Find and Replace; once AMP pages successfully get Noindexed from the Search Engine.
Later just for normal user, if you wish you can setup redirect from AMP to Non-AMP pages to prevent from simple 404 hits on AMP. It’s not compulsory.
Thanks & Regards,
Gulshan
Hi Bro,
I have done it above section post, and suceesfully done it on my website.
I like to know after Amp pages removed successfully
1) Shall i remove Amp Plugins Completely ?
2) And also shall i remove the Real-Time Find and Replace Plugin also in plugin section ?
Can you clarify the above two doubts bro ?
Thank you
I wasn’t aware of these steps.
I simply deleted and deactivated AMP Plugin. It impacted traffic, but is stable now.
AMP does not look good and as you said it showed a lot of error in search console.
What a great post this is.
Waiting for more articles,
Good luck bro! Please fix comment box bug it gets disappear when we tried to write a comment.
Thanks dear, I will make sure to add more articles in coming days. Also, I will fix the comment box issue. Thanks for reporting about it.
Thanx for this valuable post., I have just tried and and hope it works for me, too!
Hello Gulshan,
Thanks for this detailed post. I have also installed the AMP on my blog after reading various articles online. But Its really a hefty job to configure everything especially the error I received in my Google webmasters account. It is so time consuming job. After that I remove the AMP and installed a responsive WordPress themes. Its works great on desktop and mobile devices too. Thanks again for sharing these great insights.
Have a great day 🙂
Vishwajeet
Thanks for the info! Your site is a real gem. Can you tell me how you create the coloured boxes in your posts?
Thanks again 🙂
i am really impress with your solid information so thanks for sharing with us your knowledge.
Hey Gulshan, great post!
I haven’t WP AMP but AMP plugin from Automattic.
So could i add
by Yoast SEO AMP settings?
Yoast permits to add Extra code in .
Thank you so much for providing this, I have just tried and and hope it works for me, too! Thank you, Namaste xo
Pretty! Тһis һas been an incredibly wonderful article.
Many thankѕ for providing tһеsе details for disabling AMP
Thank you so much for sharing the clear tutorial about remove the AMP totaly.
I will gothrough your article and try it on our website.
Keep sharing more wonderful articles.
Hi Dear Navis,
Welcome back to my blog! I will make sure to keep updating with the most useful content. Thanks for stopping by!
Hi, Thanks for sharing your valuable thoughts on this article. I am trying my best to keep this article simple and easy to follow for everyone. Thanks.
After completing all the steps, now I’m getting this error in Google Search Console “Discovered – Currently not Indexed” for my non-amp pages.
Make sure you have removed
rel="amphtml"link HTML tag.Give full explanation about it, Im facing the same problem
This is one of the best and most useful tutorials i have read on removing amp. I did not remove amp till date even with its poor performance in ads and earnings because I was afraid of the 404’s it will result in. But with this method I will surely remove it asap. Thanks a lot Gulshan for this brilliant method.