Ada dua alasan mengapa Anda mungkin ingin mengalihkan pencarian WordPress default ke Mesin Pencari Kustom Google di Tema GeneratePress.
- Anda memerlukan solusi sisi klien untuk situs WordPress Statis.
- Anda ingin meningkatkan pengalaman pencarian dengan menampilkan hasil yang sangat relevan.
Langkah-langkah untuk menambahkan Google Penelusuran Khusus
- Tambahkan halaman baru dengan judul “Hasil Pencarian” dan permalink “search” di WordPress Anda.
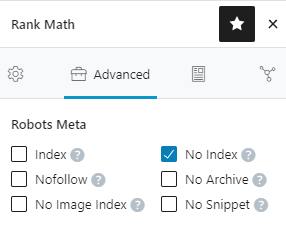
- Noindex halaman Hasil Pencarian mengikuti instruksi dari plugin SEO Anda.

- tambahkan kode CSE di bawah ini dalam mode Teks untuk menampilkan kotak Pencarian dan hasilnya.
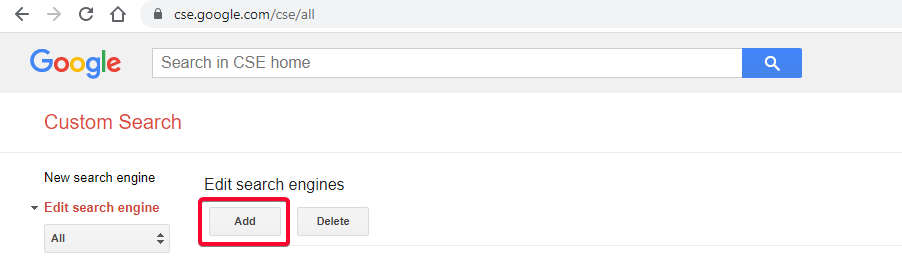
<gcse:search enablehistory="false"></gcse:search>- Masuk ke CSE website
- Tambahkan Mesin Pencari baru

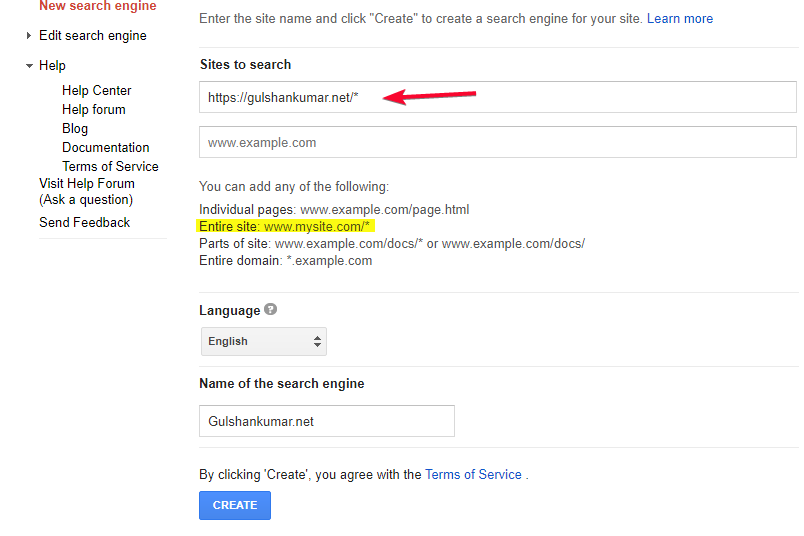
- Berikan URL situs dalam format wildcard untuk menampilkannya di hasil Pencarian
- Jaga www atau non-www sesuai kanonik Anda 😉

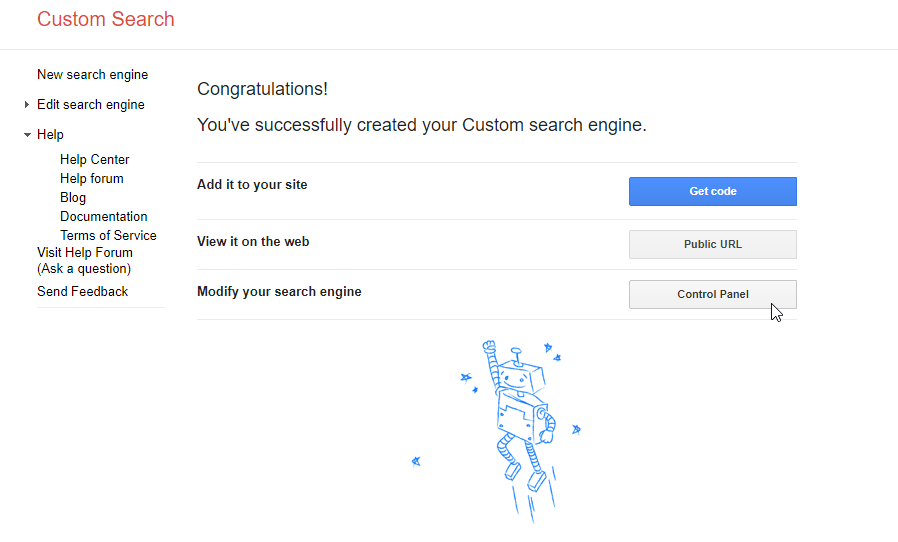
- Selamat! Anda telah berhasil membuat mesin pencari kustom Anda.
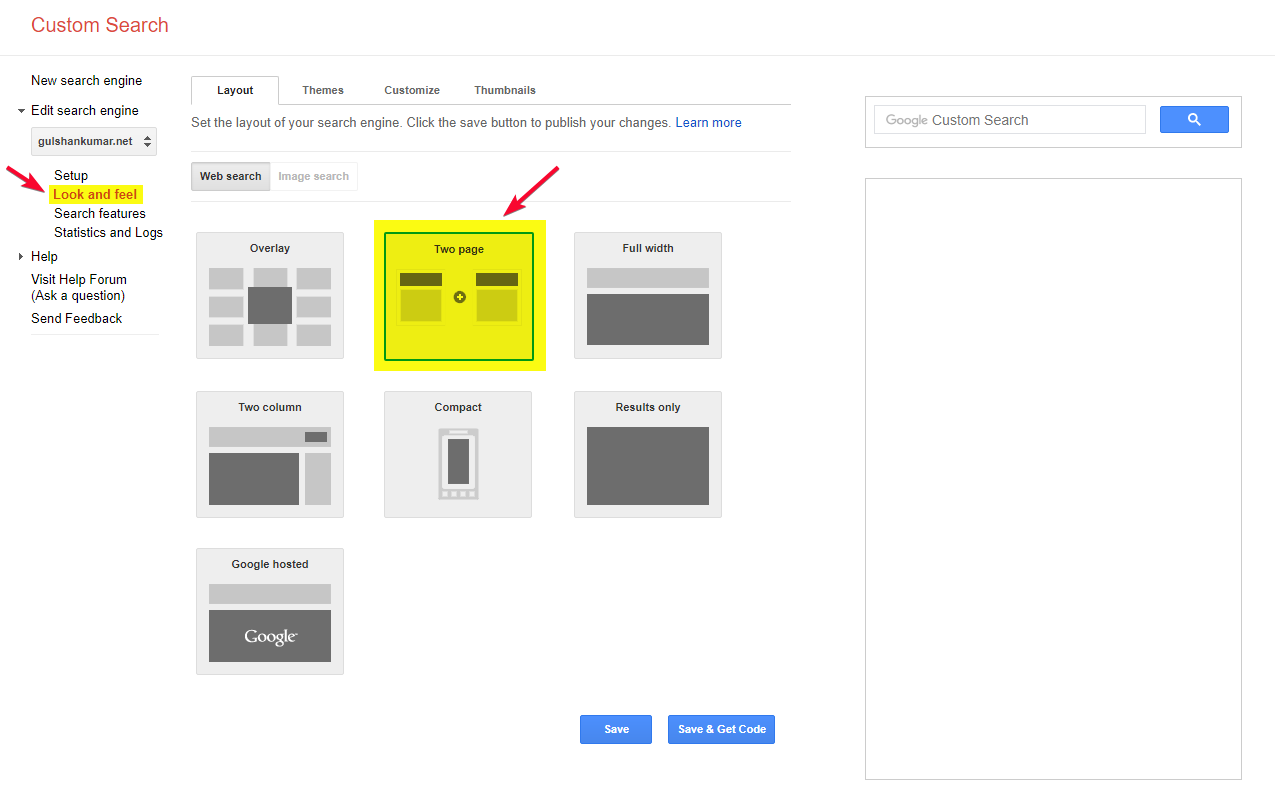
- Pergi ke Panel Kontrol

- Buka “Tampilan dan Perasaan”
- Pilih tata letak Dua Halaman
- 💾 Simpan & Dapatkan kode

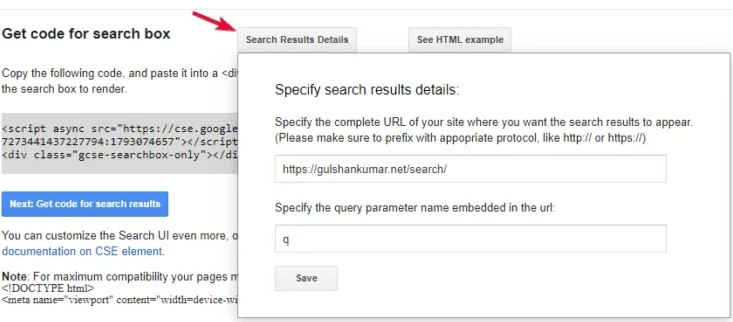
Mengonfigurasi Parameter URL Pencarian
- Di Rincian Hasil Pencarian, atur URL halaman Hasil Pencarian dan parameter Query.

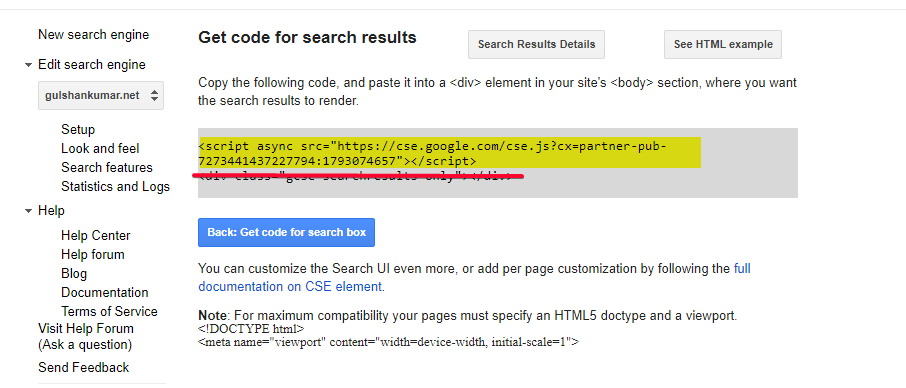
- Klik tombol Simpan & Dapatkan Kode. Anda akan melihat kode Hasil Pencarian. Abaikan bagian Div, yang sudah kita tambahkan di langkah pertama. Salin saja JavaScript-nya. Kita akan menggunakannya dengan Hook.

Menyiapkan kode di dalam WordPress
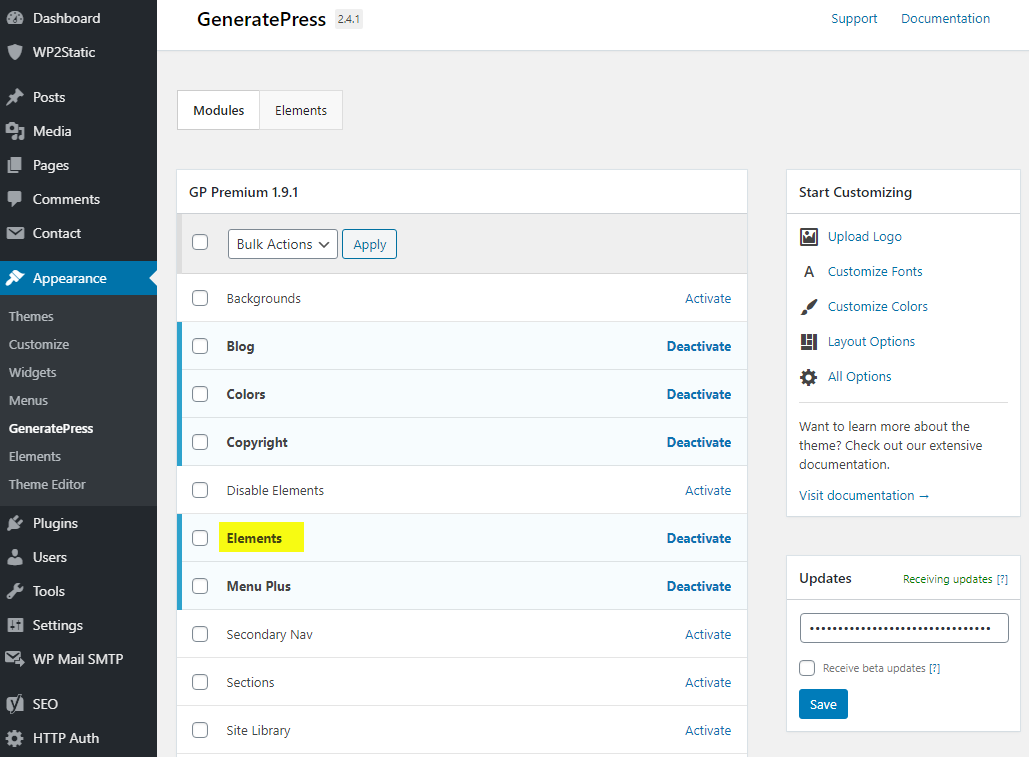
- Aktifkan modul Elements yang tersedia di GeneratePress Premium.

- Buat Hook baru

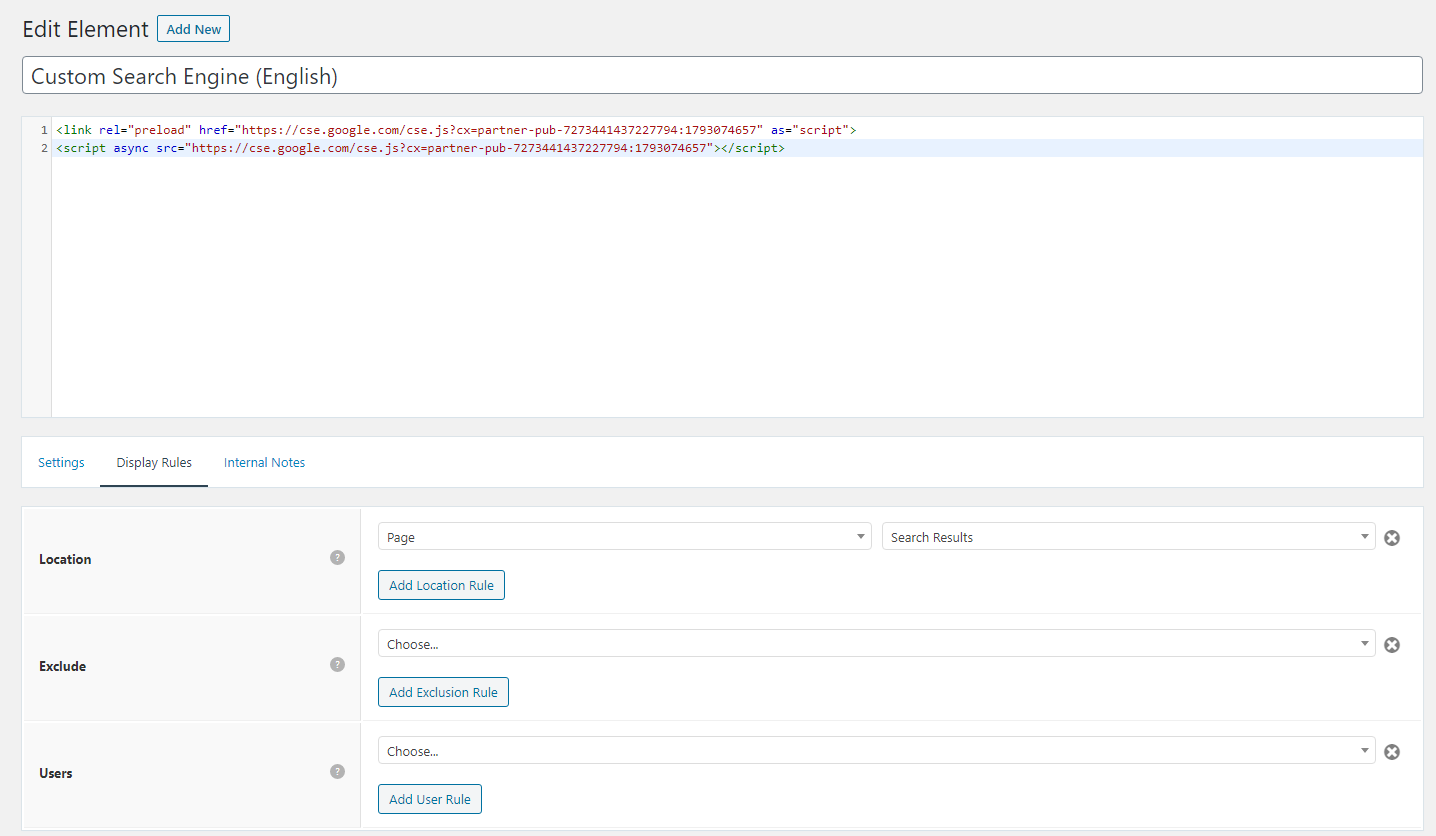
- Beri nama ‘Custom Search Engine (Bahasa Inggris)’ dan tempelkan JS yang Anda salin pada langkah 7.

- Tempatkan kode JS yang Anda salin pada langkah 9. dari Google Custom Search Engine. Saya sendiri telah menambahkan bagian preload untuk memuat JS dengan cepat di browser. Pastikan untuk mengganti ID penerbit.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Gunakan
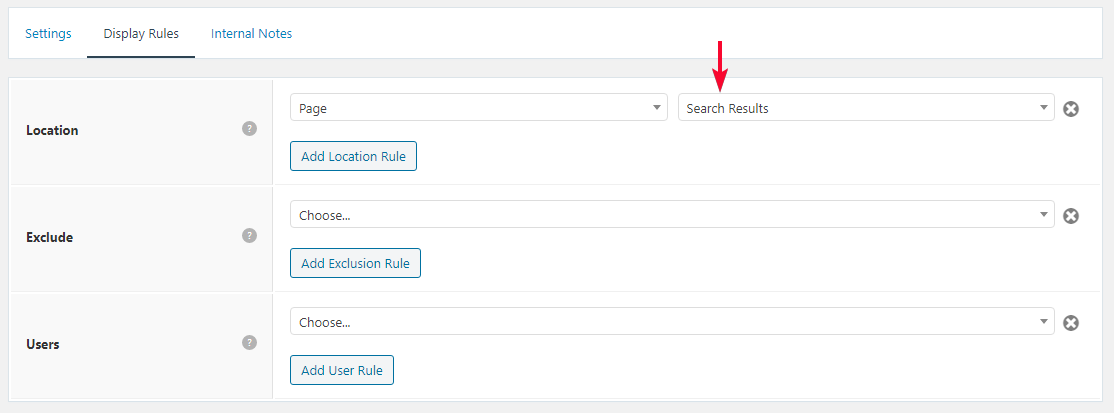
wp_headhook dengan nilai prioritas tertinggi 0 untuk memastikan script ditempatkan di bagian atas head pada HTML. - Mengenai kinerja, kita dapat mengatur Display Rules untuk memuat JS ini hanya pada halaman Hasil Pencarian WordPress di mana itu benar-benar diperlukan dan halaman lainnya.

Sembunyikan Iklan Hasil Penelusuran Khusus Google
- Demikian pula, menggunakan Hook baru tambahkan CSS sebaris di bawah ini untuk desain halaman Hasil Pencarian yang baik. Ini akan menyembunyikan advt yang mengganggu juga dalam versi gratis.
<style>
/* Hasil pencarian Google */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Jangan tampilkan hitungan hasil pencarian */
.gsc-result-info {
display: none;
}
/* Sembunyikan branding Google dalam hasil pencarian */
.gcsc-branding {
display: none;
}
/* Sembunyikan gambar thumbnail dalam hasil pencarian */
.gsc-thumbnail {
display: none;
}
/* Sembunyikan cuplikan di hasil pencarian Google */
.gs-snippet {
font-size: 16px;
}
/* Mengubah ukuran font judul hasil pencarian */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Mengubah ukuran font cuplikan di dalam hasil pencarian */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Sorot tombol paginasi di bagian bawah hasil pencarian */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* this gives you use of the whole block, as opposed to 69% google gives*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style> Kita tahu WordPress menampilkan hasil pencarian di https://www.gulshankumar.net/id/?s=query
Oleh karena itu, penting untuk mengubah jalur tindakan untuk kotak Pencarian dan Yoast menambahkan markup JSON-LD untuk Pencarian Situs. Anda harus menempatkan cuplikan di bawah ini menggunakan plugin Code Snippet.
// Change Search path in the GeneratePress Theme
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Other theme? Use Real Time Find and Replace PluginJalur JSON yang benar
// For Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// For Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Menampilkan Judul Halaman dan Heading sesuai Kueri Pencarian
Terima kasih kepada James Hibbard yang memberikan saya cuplikan di bawah ini yang didasarkan pada URLSearchParams. Ini seharusnya bekerja untuk semua peramban modern.
Pastikan untuk menempatkan script dengan hook wp_footer menggunakan GeneratePress Elements khusus untuk halaman ‘Hasil Pencarian’ yang telah kita buat di langkah pertama.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
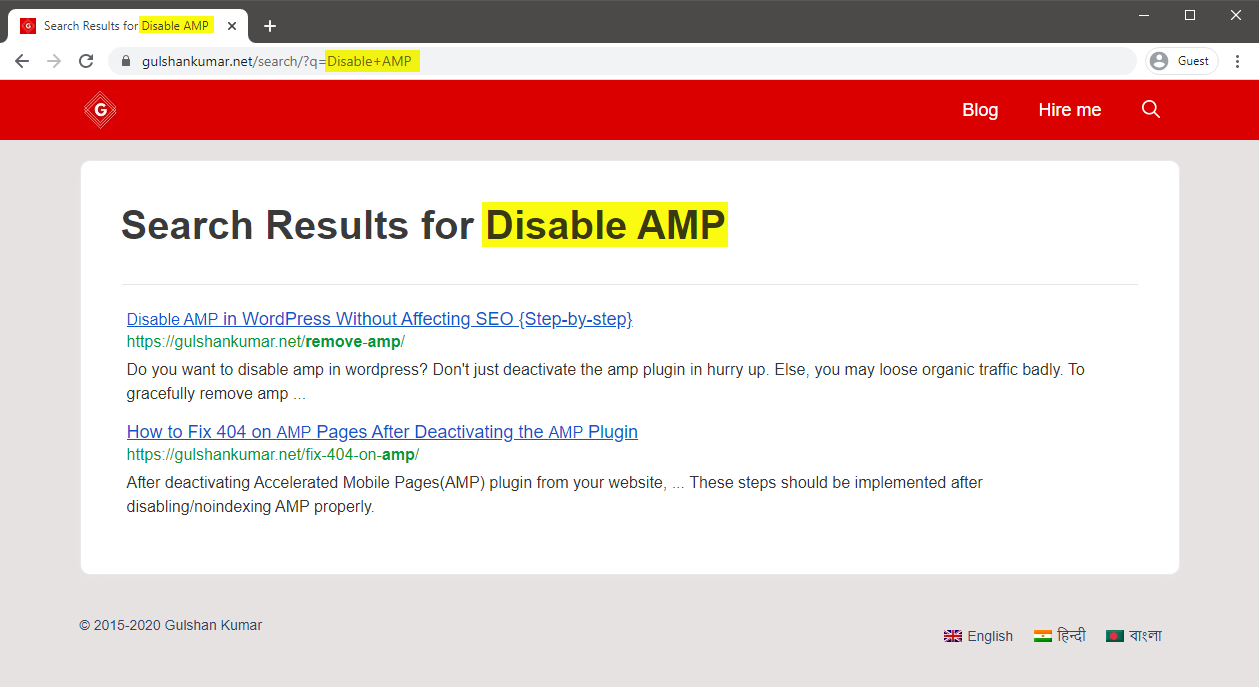
</script>Sekarang Anda dapat melihat Kueri Pencarian dalam Judul dan Heading.

FAQs
Bagaimana cara memaksa tautan Hasil Pencarian untuk dibuka di tab yang sama?
Tetapkan Target Tautan ke _self
Bagaimana cara mengubah Widget Search Box atau secara manual ke versi CSE?
Ganti nama dan parameter tindakan sesuai pengaturan CSE melalui Real Time Find and Replace Plugin.
Terima kasih telah membaca.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that “search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( ‘generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.