In dit artikel leer je hoe je WordPress handmatig installeert op een Ubuntu 22.04 server met NGINX, MariaDB en PHP 8.2. Deze stack biedt een krachtig en efficiënt platform voor het draaien van uw WordPress website met een verbazingwekkende snelheid.
Volg deze 3 stappen en bekijk de video. Hulp nodig? neem contact met mij op. 😊
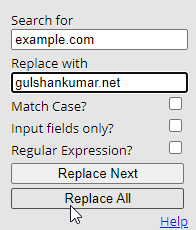
Voordat u begint, is hier een snelle tip. Gebruik de Extensie Zoeken en Vervangen om
Tijdbesparende tip voor gebruikers van Google Chrome.example.comin bulk te veranderen in uw eigen domein in deze webpagina.

Deel A: Cloudflare Nameservers actief houden
We zullen Cloudflare DNS gebruiken voor het verkrijgen van Let’s Encrypt Wildcard SSL-certificaat. Voltooi deze stap eerst om te genieten van een migratie zonder downtime.
Huidige nameservers controleren
- Vind uw actieve Nameservers op https://www.whatsmydns.net/#NS/example.com
- Als u uw vorige Hosting of Domeinregistrar standaard NS ziet, dan moet u deze vervangen door Cloudflare.
- Leer hoe Cloudflare DNS te gebruiken
Deel B: Maak een Ubuntu Server 22.04 LTS Server klaar

1. Meld je aan bij Vultr en pak $100 gratis credits (30 dagen geldig)
Als iemand die zoveel Cloud server bedrijven heeft geprobeerd, zegt mijn ervaring dat je niet verkeerd kan gaan met Vultr. Deze jongens zijn oprecht en zorgzaam als het gaat om ondersteuning en diensten.

⚡ Prestaties
- NVME / SSD
- 3.7 GHz CPU
- Tot 5Gbps netwerksnelheid
- Datacentrum in America, Europe, Asia, Austraillia
- IPV6 klaar
💡 Kenmerken
- Dashboard voor beginners
- One-click to Snapshot
- Automtatic Backup (Betaald)
- Gratis Cloud Firewall
- DDoS-bescherming (Betaald)
- 100% KVM Virtualization
⚙ Steun
- PayPal/Card
- 24/7 Ticketondersteuning
- Documentatie
2. Een nieuwe VPS Server aanmaken
Klik gewoon op de plusknop om te beginnen

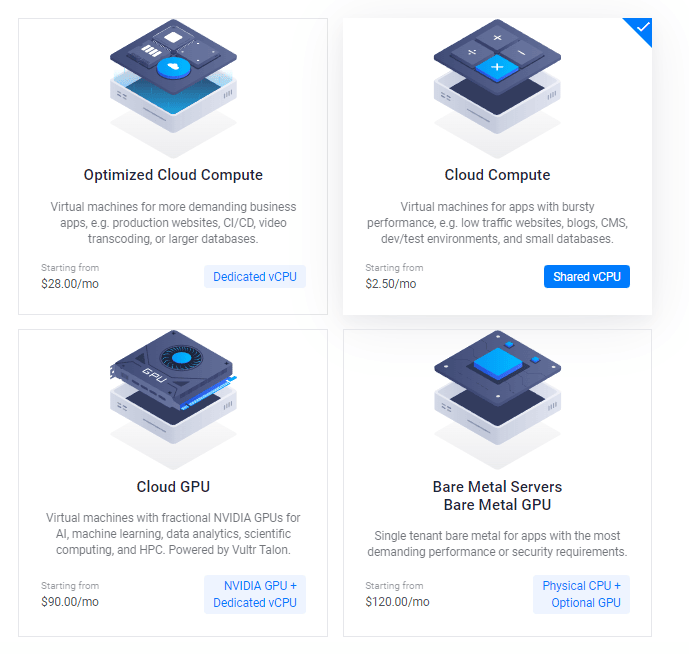
3. Kies de Cloud Compute Server
Kies Cloud Compute voor gedeelde CPU tegen betaalbare prijzen.

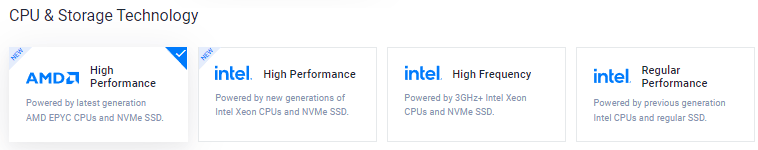
Hierna kunt u de AMD High Performance of Intel High Frequency optie selecteren in CPU & Storage Technology. Het heeft de snelste CPU en NVMe schijf ooit. Als het budget minder is, kies dan voor het Regular plan met Intel CPU waarin u een SSD schijf krijgt.

4. Kies een serverlocatie
Kies een serverlocatie die dicht bij uw doelgroep ligt.

5. Selecteer het Ubuntu 22.04 x64 OS
Momenteel zijn Ubuntu 20.04×64 en 22.04×64 beide LTS (Long Term Supported) versies die compatibel zijn met de meeste pakketten die we gaan installeren.

6. Kies een servergrootte

$6/mo plan zou een geweldig startpunt zijn voor een nieuwe blog. U kunt altijd upgraden naar behoefte.
Tip: Als u migreert, controleer dan de Totale installatiegrootte in Site health info.

7. IPV6 inschakelen, back-up

8. Een SSH-sleutel toevoegen
Dit is een aanbevolen, optionele stap voor een betere beveiliging.

- Klik op de knop Nieuw toevoegen om een nieuwe SSH-sleutel toe te voegen om uw 🔒Publieke sleutel in te dienen.
- Genereer sleutels met onderstaande methode volgens uw OS.

- Download PuTTy application.
- Zoek naar PuTTygen in het menu Start
- Klik op de knop Genereren en laat de muisaanwijzer zweven
- Kopieer publieke sleutel en verstrek aan Vultr
- Sleutelwachtwoord invoeren
- Save 🔑Private Key at the safest location.
- Dit kan worden gebruikt om in te loggen op SSH of SFTP.

- Voer uit:
ssh-keygen -t rsa. Voor een veiligere 4096-bits sleutel voert u uit:ssh-keygen -t rsa -b 4096 - Druk op enter wanneer u wordt gevraagd waar u de sleutel wilt opslaan (dit zal de standaardlocatie gebruiken).
- Voer een wachtwoord voor uw sleutel in.
- Voer cat
~/.ssh/id_rsa.pubuit – dit geeft u de sleutel in het juiste formaat om in het controlepaneel te plakken. - Zorg ervoor dat u een back-up maakt van het bestand
~/.ssh/id_rsa. Dit kan niet worden hersteld als het verloren gaat.
Selecteer uw SSH-sleutel
Het volgen van deze stappen zal uw publieke sleutel koppelen aan uw nieuwe Instance. Daarna kunt u inloggen op SSH met zowel een wachtwoord in gewone tekst als een SSH-sleutel.

9. Web Firewall regel koppelen aan Server Instance

- Klik op Beheer en maak een nieuwe Firewall-groep aan.
- Sta TCP-poort 22 voor SSH toe. 80 voor HTTP en 443 HTTPS voor zowel IPV4 als IPV6 regels.
- Koppel de Firewall-groep aan uw Instance.


10. Voer hostnaam en label in en klik op Nu implementeren

Now, you will see installing in the progress

11. Ga naar de New Instance pagina
Kopieer IP adres, gebruikersnaam en wachtwoord. Uw standaardpoort is 22.

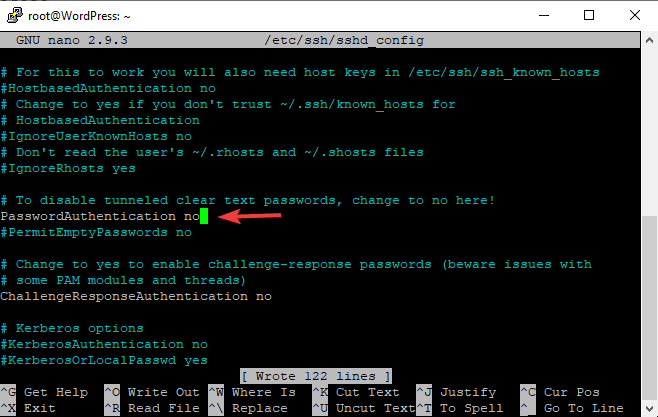
12. Wachtwoordaanmelding uitschakelen
Om veiligheidsredenen is het raadzaam de wachtwoordverificatie uit te schakelen en alleen verificatie op basis van sleutels toe te staan.
- Het configuratiebestand bewerken
nano /etc/ssh/sshd_config - Zoeken (CTRL + W) en zoeken
PasswordAuthentication - Waarde veranderen van ja naar nee
- Om op te slaan typt u, CTRL + O
- Herstart de SSH-dienst met het commando
sudo service ssh restart

Vanaf de volgende keer kunt u SSH alleen via een sleutel gebruiken, zoals in de video wordt getoond.
Voor Linux of Mac gebruikt u Terminal met een commando als dit
ssh root@192.168.1.1 -p 22 -i id_rsa
Stap 13. UFW uitschakelen
Wanneer u een nieuwe instantie implementeert bij VULTR wordt deze geleverd met UFW (Uncomplicated Firewall) ingeschakeld die alle poorten geblokkeerd houdt behalve de SSH-poort 22. Dit kan een ERR_CONNECTION_REFUSED fout opleveren in de browser. Om dit te verhelpen, stel ik voor UFW uitgeschakeld te houden.
ufw disableGenoeg uitleg over de basis dingen. Nu zal ik het oorspronkelijke proces voor het inzetten van WordPress op de LEMP-stack versnellen.
Deel C. WordPress implementeren op LEMP Stack
1. Repositories bijwerken
Type onderstaand commando en druk op enter
sudo -sapt update && apt upgrade -y && apt dist-upgrade && apt autoclean && apt autoremove -y && rebootof
wget -qO update https://dl.gulshankumar.net/update && chmod +x updateGebruik de volgende keer altijd onderstaande snelkoppeling om te updaten.
./update2. MariaDB installeren met beveiliging
Log opnieuw in en voer het volgende commando in
sudo apt install mariadb-server -y && sudo mysql_secure_installationBeantwoord onderstaande vragen
- Enter current password for root (enter for none): Druk op de Enter toets
- Switch to unix_socket authentication [Y/n]: Antwort N
- Set root password? [Y/n]: Druk op de Enter-toets.
- New password: Typ uw wachtwoord, u kunt Dashlane gebruiken om het te genereren. Klik rechts op plakken.
- Re-enter new password: Voer uw wachtwoord opnieuw in.
Na succesvolle instelling van het wachtwoord ziet u
Password updated successfully! Reloading privilege tables.. ... Success!
Je moet ook de volgende vragen beantwoorden.
Remove anonymous users? [Y/n]: Druk op Y en voer in
Disallow root login remotely? [Y/n]: Druk op Y en voer in
Remove test database and access to it? [Y/n]: Druk op Y en voer in
Reload privilege tables now? [Y/n]: Druk op Y en voer in
3. Maak een nieuwe database voor WordPress
Log in op MySQL, druk op enter wanneer om een wachtwoord wordt gevraagd.
mysql -u root -pMaak een nieuwe Database, en geef privileges aan de gebruiker met wachtwoord. Dit is waar WordPress alle berichten, pagina’s, thema’s, plugin, etc informatie opslaat.
create database wordpress;
grant all on wordpress.* to gulshan@localhost identified by '5pY8CKJxDRJEGQNkX7';
flush privileges;
exit;Waar uw …
database is wordpress
gebruikersnaam is gulshan
wachtwoord is 5pY8CKJxDRJEGQNkX7
Tip: Overweeg het gebruik van unieke aanmeldingsgegevens
4. Installeer PHP 8.2, NGINX en stel Toestemming in
sudo add-apt-repository ppa:ondrej/php -y && apt update && apt install php8.2-fpm php8.2-common php8.2-mysql php8.2-xml php8.2-xmlrpc php8.2-curl php8.2-gd php8.2-imagick php8.2-cli php8.2-dev php8.2-imap php8.2-mbstring php8.2-soap php8.2-zip php8.2-bcmath -y && sed -i 's/;cgi.fix_pathinfo=1/cgi.fix_pathinfo=0/g' /etc/php/8.2/fpm/php.ini && service php8.2-fpm restart && apt install nginx -y && chown -R www-data:www-data /var/www/ && chmod -R 755 /var/wwwTweak PHP configuratie
De meeste fancy thema’s en plugin vereisen high-end PHP configuratie om te kunnen draaien. Daarom moeten we deze wijzigingen aanbrengen.
sed -i 's/memory_limit = 128M/memory_limit = 512M/g' /etc/php/8.2/fpm/php.ini
sed -i 's/post_max_size = 8M/post_max_size = 128M/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_file_uploads = 20/max_file_uploads = 30/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_execution_time = 30/max_execution_time = 900/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_input_time = 60/max_input_time = 3000/g' /etc/php/8.2/fpm/php.ini
sed -i 's/upload_max_filesize = 2M/upload_max_filesize = 128M/g' /etc/php/8.2/fpm/php.ini
service php8.2-fpm restart5. Wildcard Let’s Encrypt SSL-certificaat installeren
Maak een cloudflare.ini bestand aan in de map /root/.secrets/.
mkdir -p /root/.secrets/ && cd /root/.secrets/ && nano cloudflare.iniVoeg onderstaande code toe en sla op met CTRL+O en sluit af met CTRL+X
dns_cloudflare_email = "your-cloudflare-email@example.com"
dns_cloudflare_api_key = "XXXXXXXXXXXXXXXXX"Vind uw Cloudflare e-mail en Global API key op “My Profile” > API Tokens > Global API Key
chmod 0400 /root/.secrets/cloudflare.iniInstalleer Certbot en DNS Authenticator volgens OS en HTTP webserver
snap install --beta --classic certbot
snap set certbot trust-plugin-with-root=ok
snap install --beta certbot-dns-cloudflare
snap connect certbot:plugin certbot-dns-cloudflareWildcard SSL Certificaat aanvragen
certbot certonly --dns-cloudflare --dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d example.com,*.example.com --preferred-challenges dns-01Automatische verlenging instellen met Cron Job
- Type
crontab -e - Type 1 voor nano-editor
- Voer onderstaand commando in en sla op
0 0 * * * /etc/init.d/nginx reload >/dev/null 2>&1Test verlenging
certbot renew --dry-run6. Nginx-serverblok configureren
Dit is belangrijk waar u uw domein moet configureren, hoe NGINX uw HTTP verzoeken moet afhandelen.
Standaard serverblokken verwijderen.
rm /etc/nginx/sites-available/default && rm /etc/nginx/sites-enabled/defaultMaak een nieuw serverblok
cd /etc/nginx/sites-available/
nano example.com- Vervang
example.comdoor uw eigen domein - Voer onderstaande code in en druk op ctrl+o om op te slaan en ctrl+x om af te sluiten.
Algemeen
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
# Document Root
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|svg|ico|woff2|eot|jpeg|webp|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}Voor cache Enabler
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
# Document Root
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
# Rules for Cache Enabler Plugin - Static File Serving
set $cache_uri $request_uri;
# bypass cache if POST requests or URLs with a query string
if ($request_method = POST) {
set $cache_uri 'nullcache';
}
if ($query_string != '') {
set $cache_uri 'nullcache';
}
# bypass cache if URLs containing the following strings
if ($request_uri ~* '(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(index)?.xml|[a-z0-9-]+-sitemap([0-9]+)?.xml)') {
set $cache_uri 'nullcache';
}
# bypass cache if cookies contain the following strings
if ($http_cookie ~* '(wp-postpass|wordpress_logged_in|comment_author)_') {
set $cache_uri 'nullcache';
}
# custom installation subdirectory
set $custom_subdir '';
# default HTML file
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}${scheme}-index.html';
# WebP HTML file
if ($http_accept ~* 'image/webp') {
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}${scheme}-index-webp.html';
}
location / {
gzip_static on; # this directive is not required but recommended
try_files $cache_enabler_uri $uri $uri/ $custom_subdir/index.php?$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|svg|ico|jpeg|webp|woff2|eot|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}- Je moet Cache Enabler plugin installeren om van het cache voordeel te genieten.
FastCGI
Als je FastCGI Cache wilt gebruiken, implementeer dan het onderstaande Server Block.
# NGINX Cache path
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=6h;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
set $skip_cache 0;
if ($request_method = POST) {set $skip_cache 1;}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|/wp-.*.php|index.php|sitemap") {set $skip_cache 1;}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {set $skip_cache 1;}
if ($query_string = "unapproved*") {set $skip_cache 1;}
if ($cookie_woocommerce_items_in_cart = "1" ){ set $skip_cache 1;}
if ($request_uri ~* "/(cart|checkout|my-account)/*$") {set $skip_cache 1;}
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
try_files $uri =404;
include /etc/nginx/fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 30d;
fastcgi_cache_valid 301 302 303 307 308 404 410 451 1m;
add_header X-Cache $upstream_cache_status;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|ico|svg|webp|woff2|eot|jpeg|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}Om op te slaan, drukt u op CTRL+O en Enter key. Sluit dan nano-editor af met het commando CTRL+X.
In het geval van FastCGI, moet je NGINX Helper plugin gebruiken. Het werkt ook met Hindi gecodeerde URL. Houd in gedachten, het zal AMP niet ondersteunen. Persoonlijk gebruik ik AMP niet. (Aanbevolen)
Als alternatief werkt NGINX cache voor het zuiveren van AMP URL, maar het ondersteunt geen Hindi gecodeerde URL. In de instellingen moet je het cache pad /var/run/nginx-cache/
Voorzichtig!
- Bijvoorbeeld, als u krant thema en dienen aparte Mobile thema, blijf dan zonder FastCGI methode en gebruik een plugin WP Rocket, omdat het kan dienen aparte mobiele cache uit de doos.
7. Symbolische links maken tussen twee mappen
Als u deze stap mist, kunt u ERR_CONNECTION_REFUSED krijgen.
Om het serverblok te activeren maakt u een symbolische link van uw NGINX Server Block bestand van directory /etc/nginx/sites-available/ naar /etc/nginx/sites-enabled
Voordat u onderstaande opdracht uitvoert, moet u example.com vervangen door uw eigen domein.
ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/Testconfiguratie
nginx -tHerstart en update
service nginx restart && service php8.2-fpm restart && service mysql restart && apt-get update && apt upgrade -y8. WordPress installeren
Download WordPress bestanden in /var/www/html directory en stel toestemming in.
cd /var/www/html && wget https://nl.wordpress.org/latest-nl_NL.tar.gz && tar -xvzf latest-nl_NL.tar.gz && mv -v wordpress/* /var/www/html && rm -rf index.nginx-debian.html latest-nl_NL.tar.gz wordpress && chown -R www-data:www-data /var/www/ && sudo chmod -R 755 /var/wwwOm de toestemming in de toekomst bij te werken, gebruikt u het volgende commando
chown -R www-data:www-data /var/www/ && sudo chmod -R 755 /var/www9. DNS bijwerken
Als u WordPress lokaal host, een proxy wilt omzeilen of een migratie zonder downtime wilt uitvoeren, is deze stap nuttig. Ik geef over het algemeen de voorkeur in het geval van Static WordPress Dev area. 😉
- Er zijn twee manieren om DNS aan te wijzen. Als u een site migreert naar Vultr en eerst lokaal wilt testen, bewerk dan uw hosts file en wijs daarheen.
Voor Windows
- Ga naar eigenschappen van
C:\Windows\System32\drivers\etc\hosts - Verander “Beveiliging” toestemming naar volledige controle voor uw huidige Gebruikersnaam
- Nu kunt u het hosts-bestand vrij bewerken onder uw systeemgebruiker en opslaan.
# For same machine you can have localhost address else public IP
127.0.0.1 example.com
127.0.0.1 www.example.comZo moet het eruit zien.
Voor Mac of Linux
U kunt het hosts-bestand bewerken met het volgende commando
sudo nano /etc/hostsDNS bijwerken met Cloudflare
- Als alles perfect is en u uw site live wilt zetten, logt u in bij Cloudflare DNS en werkt u het nieuwe IP-adres bij.
| A | @ | IPV4 address |
| AAAA | @ | IPV6 address |
| CNAME | www | example.com |
waarbij @ staat voor het naakte domein example.com
9. Bezoek uw domeinnaam om WordPress in te stellen
Als u een niet-www versie domein voor uw WordPress wilt behouden, bezoek dan niet-www versie anders www.
https://example.com- Zorg voor Database login gegevens om te beginnen met de WordPress Setup
- Run Installatie
- Vul de basisgegevens van uw nieuwe site in en installeer WordPress.
- Inloggen op WordPress
- Als je FastCGI server blok hebt gebruikt dan is het eerste wat je moet doen NGINX Cache plugin installeren en
/var/www/cacheconfigureren als cache pad.
Andere noodzakelijke dingen
Gebruik SMTP plugin Services voor het verzenden van uitgaande e-mail van WordPress anders kunt u geen wachtwoord reset link, contactformulier 7 berichten ontvangen.
Eindelijk is de installatie van WordPress voltooid. Bewaar altijd een back-up.
Ik waardeer uw kostbare tijd bij het lezen van dit artikel zeer. Tot ziens in de volgende tutorial!
Exactly followed the same steps, but at the end i am getting 502 bad gateway. I built some sites with the same steps before, however i don’t know what changed now.
Consider checking the error log using command
tail -f /var/log/nginx/error.logto get a hint about exact issue.getting this
tail: cannot open ‘/var/log/error.log’ for reading: No such file or directory
tail: no files remaining
Sorry, there was a typo in my previous comment. Try below command
tail -f /var/log/nginx/error.logCan you explain me what is the difference between inactive and fastcgi_cache_valid values? Can you explain them please? Thanks
location ~* .(css|gif|ico|svg|jpeg|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
is this code for page caching?
I use cloudflare so it has page cache too.
If i use that can i remove it from codes?
Can you please explain what is this code for?
Thanks
That code is for setting up 1 year browser caching for static files. You may use Cloudflare Page caching as normally you do. There shouldn’t be any problem.
For Nginx cache helper (I take this info from offical site
There’s a ‘purge all’ button? Does it purge the whole site?
Yes, it does. It physically empties the cache directory. It is set by default to /var/run/nginx-cache/.
So the default is /var/run/nginx-cache/
can we change fastcgi_cache_path /var/www/cache to /var/run/nginx-cache/ ?
Thanks
Als uw cache directory anders is, kunt u dit overschrijven in uw wp-config.php door toe te voegen.
define('RT_WP_NGINX_HELPER_CACHE_PATH','/var/www/nginx-cache/')I finally installed wordpress with this guide. But I see only www version but not the non-www version. Is there any changes that I need to do.
Redirects to www version even If I enter non-www version.
You need to point DNS records for both hostnames. Second, make sure dot is not missing from the beginning of example.com in this code –
server_name .example.com;in the NGINX connfig at step 6. Another thing, Redirect from www to non-www or vice-versa (as neccessary) is taken care automatically from WordPress. You do not need to put any extra code for it.which is the best & compatible server side cache plugin If I use FastCGI server block code along with Nginx Cache plugin..
W3 Total Cache or WP Rocket
I have 2 questions
1) What if i have 2 domains on different cloudflare accounts?
Create a cloudflare.ini file inside /root/.secrets/ directory.
mkdir -p /root/.secrets/ && cd /root/.secrets/ && nano cloudflare.ini
Add below code and save using CTRL+O and exit using CTRL+X
dns_cloudflare_email = “your-cloudflare-email@example.com”
dns_cloudflare_api_key = “XXXXXXXXXXXXXXXXX”
/root/.secrets/1domaincloudfare.ini
/root/.secrets/2domaincloudfare.ini
certbot certonly –dns-cloudflare –dns-cloudflare-credentials 1domaincloudfare.ini -d example.com,*.1domain.com –preferred-challenges dns-01
certbot certonly –dns-cloudflare –dns-cloudflare-credentials 2domaincloudfare.ini -d example.com,*.2domain.com –preferred-challenges dns-01
Do this work?
2) If we have 2 domains in the same account on cloudflare can we use 1 cloudflare.ini
certbot certonly –dns-cloudflare –dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d 1domain.com,*.example.com –preferred-challenges dns-01
certbot certonly –dns-cloudflare –dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d 2domain.com,*.example.com –preferred-challenges
dns-01
3) If we dont use cloudflare what will our ns for domain?
CLoud VPNs IP?
ns1= 68.28.65.84
ns2= 68.28.65.84
Is this right?
thanks for your replies
1. True
2. True
3. I have no idea about it. I prefer using CF DNS.
Can we create multi wordpress sites on different domain in the same machine with this
method?
I think only changement is in the FastCGI?
server {
root /var/www/aaa.com/wordpress;
index index.php index.html index.htm;
server_name .aaa.com;
client_max_body_size 0;
server {
root /var/www/bbb.com/wordpress;
index index.php index.html index.htm;
server_name .bbb.com;
client_max_body_size 0;
server {
root /var/www/ccc.com/wordpress;
index index.php index.html index.htm;
server_name .ccc.com;
client_max_body_size 0;
is this make a problem cache path is the same path for 3 web site? /var/www/cache
Is this method works?
1 machine 3 different domain and wordpress?
Thanks
Not for multiple sites.
What do you think about Plesk Panel?
It is easy to install plesk and create a wordpress site.
Easy to find trial keys and we can use it unlimited.
If it expires sites goes on ftp works and only plesk panel does not work but there are too much trial keys
It has nginx cache.
Do you recommend why and why not?
Thanks
I do not trust 3rd-parties installers.
Do all commands work for Centos 8?
Sorry, this is for Ubuntu OS only not for Centos 8.
hello gulshanji i wanted to use cloudflare ssl direct from thier website and not thru api with fast cgi then what would the config
Hey bro what is your thoughts on EasyEngine and SlickStack etc or one click app instead to automate? what is your favorite and will you make any tut bro
Sure, there is one. I will post about it. Thanks for your feedback.
The FastCGI server block config throws 404 Errors.
fastcgi_pass unix:/run/php/php7.4-fpm-example.sock;
should be:
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
And it is missing config for location /
This config must be defined:
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
I see, it was intended for seperate user. But, to keep generic I have corrected. Thanks for pointing out.
Without the location / block only the home page was accessible.
When I added the below block i was able to access the post and pages.
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
Hello Alpesh, Corrected. Thanks again for your tip.
It was a good article
Thanks for your comment.
Nice tutorial. Does it come with email hosting? Looking to make a small site in Singapore using VultrHF
E-mail is a different thing. G Suite by Google services is specialized in this segment.
What are the differences if any between doing this method and using the vultr 1 click install? I have also read about centminmod. Is that somrthing u will recommend for having a fast LEMP stack? Tnx
I alwyas keep this guide bookmarket to my web browser! You never know when I would need to setup a new LEMP server ! Thanks Gulshan
Thanks for your comment.
hi, Gulshan thanks for sharing.
can u please share how to install wp on subfoler?
This article is like Life-Saver for one of my website. I was about to move from Google Cloud to Digital Ocean because the trial was expired and I also wanted to use DigitaOcean because it is in-expensive yet powerful and gives great experience.
Previously, I used webinoly stack which was straightforward for installing WordPress but later on I got to know from Gulshan that there are so many issues with that stack so, this time I was going to do it manually. I checked the official guide by Digital ocean but end up with many confusion and issues. Then, I fortunately asked Gulshan for help and he recommended this article for me.
I installed WordPress easily and very fast even fast that Webinoly stack. Thanks a lot Gulshan for writing this amazing article. Hats off to you bro!!🎩
Hi Gulshan, I am also receiving the test failed error on step 7. I have tried several times now on different setup and still stuck here. Please could you help?
Please carefully read the post and then copy-paste code in Terminal. Sometime you need to replace with your own domain. Doing mistake can return error. Else, no wise. I use this guide everyday for myself. I am not aware about any problem.
In case of trouble
1. Run test using
nginx -t2. Check logs to get proper hint
tail -f /var/log/nginx/error.log3. Delete existing or earlier created virtualhost
rm /etc/nginx/sites-available/default && rm /etc/nginx/sites-enabled/default4. Make sure to replace example.com at all places, a) when you create conf file, its naming. b) when you add conf file and c) when you create symlink, check your command its conf file name must match with first process.
I feel in most cases, chances are you did not replaced
server_name .example.com;to own domain, or you did not obtained SSL. All steps are written in serial order as it should be.I am facing problem of infinite loop redirects. I had use fastcache code. how to fix it
Please try Full SSL mode of Cloudflare. Then check again!
How to check if fastcgi cache is working or not? while running sudo
curl -I https://example.comit is not showing x-cache parameterHey Gulshan,
In the 7th step while texting ngnix I got
nginx: [emerg] open() “/etc/nginx/sites-enabled/example.com” failed (2: No such file or directory) in /etc/nginx/nginx.conf:62
nginx: configuration file /etc/nginx/nginx.conf test failed
This error. How I can solve it? also what the error.
Please delete your existing server block and create again at sites-available and symlink at sites-enabled directory. The step 6 and 7 cover that clearly. Consider following patiently without any error. If you still face any problem, do let me know. Thanks for taking to leave your valuable comment.
Hi would like to know after configuring Fastcgi do we still need other caching plugin to speed up WordPress site?
Wonderful tutorial just complete solution for Nginx Fast CGI
Thanks Wasim for your kind feedback.
How Can I setup FastCGI on my ngnix server guided by you….
I have updated my article.
i want redirect too www plz help me urgent
If your WordPress General Settings has www version, server will do automatically. No additional action is required. In case you started WordPress installation at non-www version, then you need to migrate by changing at Database level.
You may use Better Search Replce plugin to perform this changes.
It Really Works Gulshan Bro. Thanks Really dear You are awesome…
Hello Gulshan Bro, First i want to say you that this is very beautiful and required post. I am really appreciating your work. but i have a problem can you please tell me
i have a droplet with digitalocean ($5/month plan) and i want to host multiple wordpress sites only with nginx(lemp ubuntu 18.04).
In simple i mean that this tutorial is complete to install a single wordpress and i did it but tell host it in some other sites
Hey Rohit,
Assuming, second site is example2.org
You need to follow steps this way.
1. create a new directory and add WordPress (Ref: steps 31)
cd /var/www/mkdir example2
wget https://wordpress.org/latest.tar.gz
tar -xvzf latest.tar.gz
mv -v wordpress/* /var/www/example2
rm -rf index.nginx-debian.html latest.tar.gz wordpress
chown -R www-data:www-data /var/www/
sudo chmod -R 755 /var/www
2. Create a new Server block with root path located to new directory as created in step 1.
cd /etc/nginx/sites-available/
nano gulshankumar-org
server {listen 80;
root /var/www/example2;
index index.php index.html index.htm;
server_name example2.org www.example2.org;
...
3. Point your example2.org domain to DNS, then install SSL
certbot --nginx -d example2.org -d www.example2.org4. Create new MySQL database
sudo mysql -u root -pcreate database example2;
grant all on example2.* to example2@localhost identified by 'TYPE HERE PASSWORD';
flush privileges;
exit;
5. Proceed to Installation by visiting your site
https://example2.orgLet me know if you have any additional question. You can always visit our forum for quick assistance.
Thanks & Regards,
Gulshan
It Really Works Gulshan Bro. Thanks Really dear You are awesome…
Hello Gulshan you written a comprehensive guide i highly appreciate your work. Can you help me with an error? Actually i have two websites the first website i have already hosted on Vultr following the above guide.
But when try to host a another WordPress website iam getting error. I followed the above steps you mentioned in comments. But still not able to fix it. The error is my website not working after hosting another WordPress website.
If possible please guide me step by step instructions. It will help me alot. Thanks in advance.
Consider checking log available at
/var/log/nginx/directory. Usenginx -tcommand to see what mistake causing issue.Very well. thank you so much
How to auto-renew SSL?
Add below cron job
crontab -eAdd below command and save.
15 3 * * 7 certbot renew --post-hook "service nginx restart"Thanks sos un groso, very well tutorial
Thank you for your tutorial, its the first one that actually showed me the wordpress setup page.
When I went to upload a plugin I received this message. “The uploaded file exceeds the upload_max_filesize directive in php.ini”
How do I increase the max filesize?
Please see the step 33.5
Thanks Gulshan, Finally I moved to NGINX server. You have created a great tutorial for beginners.
You’re welcome bro 🙂
Hi,
Thank you for this awesome guide.
How can I install WordPress multisite on Ubuntu 18.04 with Nginx?
Finally I loved this step by step tutorial with proper images.
Thanks Bhaiya you are awesome
Thanks a lot Gulshan. You save my breath
I search everywhere but not find any good article
You explained very well along with security concern
well done