Facebook Uygulama Kimliği, uygulamanızı Facebook’ta tanımlayan benzersiz bir numaradır. Uygulama Kimliğinizi Uygulama Panosunda bulabilirsiniz.
Bir Facebook uygulamasına ihtiyaç duymanızın birçok nedeni olabilir. Örneğin, Facebook sayfanızı yönetmeniz, güncellemeler yayınlamanız veya mesajları kontrol etmeniz gerekebilir. Alternatif olarak, etkinlik oluşturma veya gruplara mesaj gönderme gibi mobil sitede bulunmayan Facebook özelliklerine erişmeniz gerekebilir.
Facebook Uygulama Kimliği Oluşturma Adımları
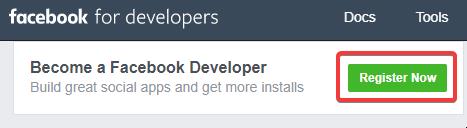
Gitmek Facebook Developers site ve üzerine tıklayın “Şimdi kayıt olun” Yeni bir uygulama oluşturmak üzere Geliştirici olarak kaydolmak için yeşil düğme.

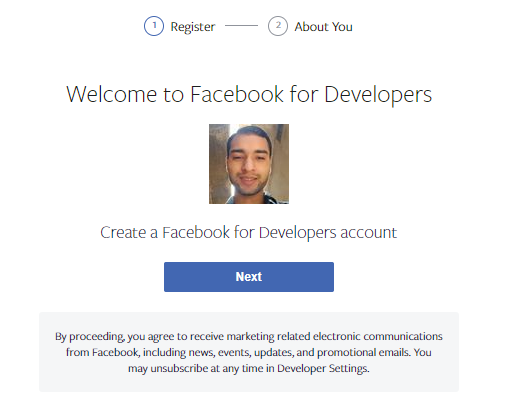
Tıklayın sonraki

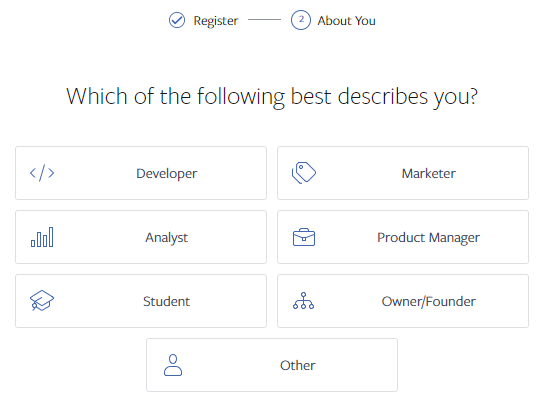
Seçin Developer sorulduğunda aşağıdakilerden hangisi sizi en iyi tanımlar?

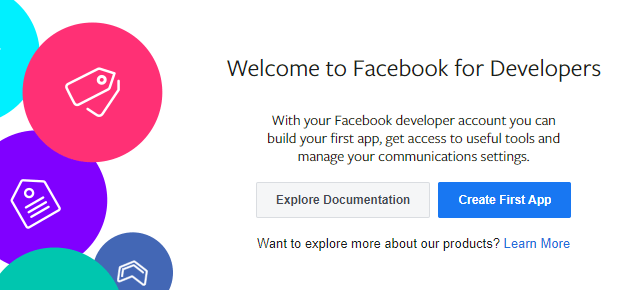
Tıklayınız Create First App button

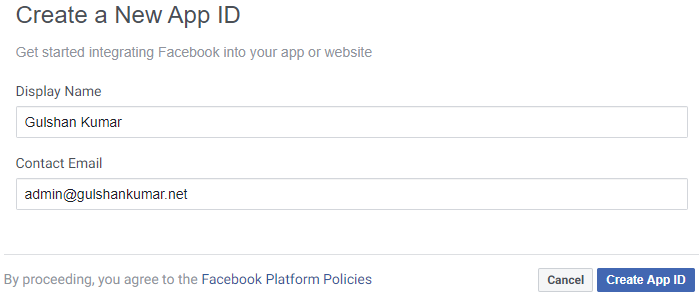
Girin Display Name and Contact Email, ardından tıklayın Create App ID

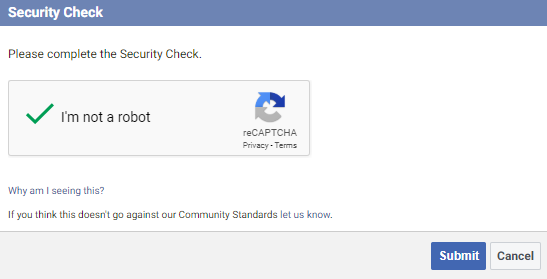
Google Güvenlik Captcha’sını tamamlayın

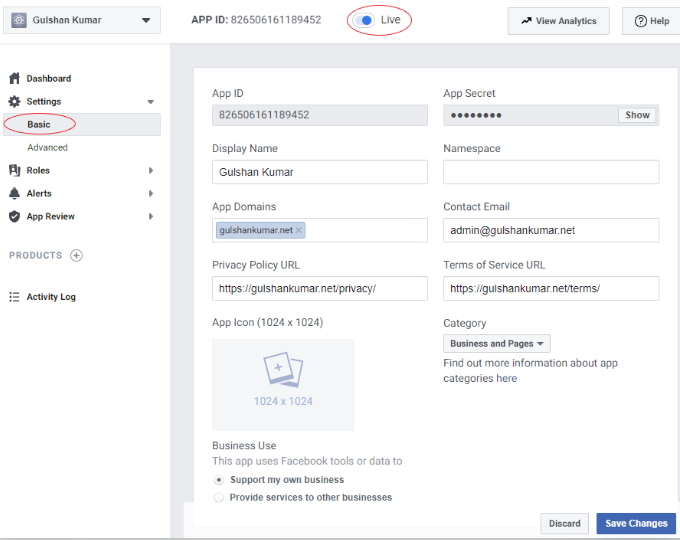
Temel Ayarlar’a gidin > Temel ayrıntıları doldurun ve uygulamanızı canlı hale getirin

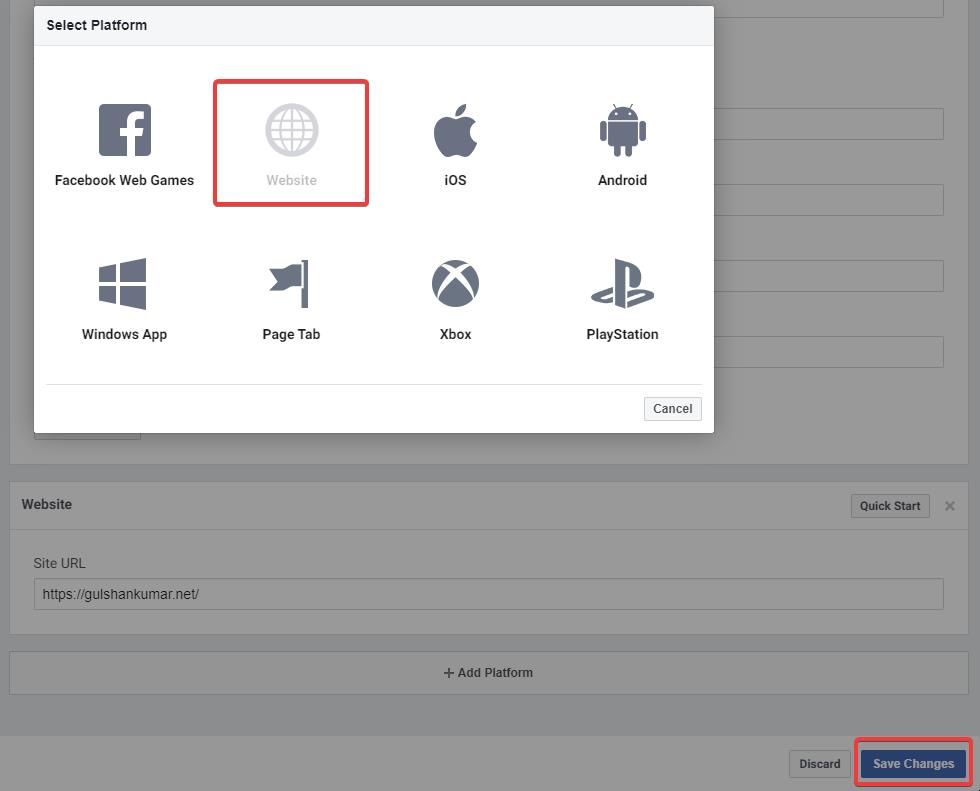
Web sitesini Platform olarak ekleyin

Şimdi Facebook uygulamanızı oluşturdunuz. Şimdi web sitenizi yeni oluşturduğunuz Facebook uygulaması ile entegre etme zamanı.
Eğer kullanıyorsanız Yoast SEO plugin on your self-hosted WordPress blog
- Go to Yoast > Social > Under Facebook Tab uygulama kimliğinizi girin ve kaydet’e tıklayın.

Bu adım, facebook URL hata ayıklayıcısında “aşağıdaki gerekli özellikler eksik: fb:app_id” hatasını düzeltecektir.
Eğer kullanıyorsanız Rank Math plugin
- Gitmek Rank Math plugin Dashboard
- Gitmek Titles and Metas > Social Meta
- Girin Facebook App, Enter Facebook Secret ID
Neden FB App ID’yi Yoast / Rank MathPlugin ile entegre etmelisiniz?
Facebook Sosyal medyada daha iyi görünürlük.
Jetpack Paylaş Butonuna da APP id atayabilir miyim?
JetPack paylaşım düğmesini kullanıyorsanız, özel uygulama kimliğinizi atamanız gerekir.
Bonus ipucu: Entegre edin Facebook App ID with JetPack sharing
function gk_custom_fb_app_id() {
return '123456789'; // Use your own App ID here
}
add_filter( 'jetpack_sharing_facebook_app_id', 'gk_custom_fb_app_id' );Okuduğunuz için teşekkürler, herhangi bir sorunuz varsa aşağıdan sorun.
My yoast seo plugin is not showing option of facebook app id.
Latest version Yoast has removed that option.
Brilliant help!
Thank you for this article! I have tried for the longest time to figure this out. Clear instructions that worked perfectly.